Context
It's Valentines Day. The only one you ever loved left you yesterday for this guy she always found "stupid and uninteresting". On your way home, you've been stuck in traffic, listening to old songs on the radio, the rain hitting the windscreen is rocking you. After a while in your car, you find yourself alone in your small apartment being unable to think of something else but her. There is no light and you stare trough the window, letting darkness surrounds you. There is no one to talk to, your friends are now gone a long time ago after warning you about this new girl haunting your mind. You start up your computer, as it's the only thing you can do, open your browser and post a new programming puzzle to stackexchange, in an attempt to change your mind.
Challenge
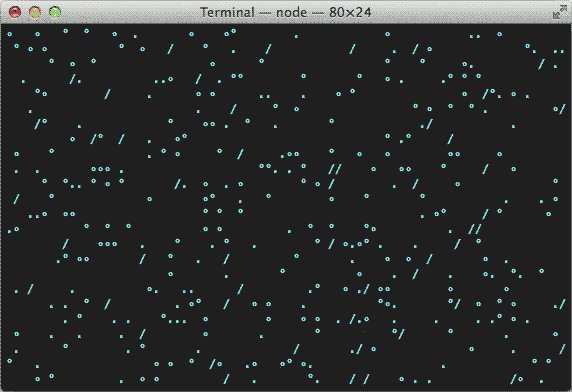
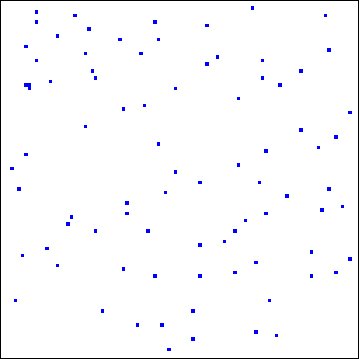
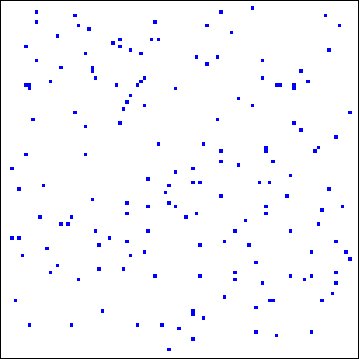
Write a program in the language of your choice simulating the rain which falls on the ground. The output can be composed of ASCII characters or 2D/3D rendered. The camera is fixed : you are above looking straight to the ground. Your program must includes some kind of animation like refreshing the console or the page each time you generate a new "frame". It has to be realistic, I know it's a bit subjective but let's say you can't just fill all the ground in only one big drop.
The output don't have to be an image but if you're using cryptic language it's better to provide a .gif to illustrate how it looks in action (but of course, it will not affect your score if you don't).
Rules
- Your score is the total of bytes used
- -20 points if you use colours
- -50 if you achieve to render some kind of wind
- Lowest score wins
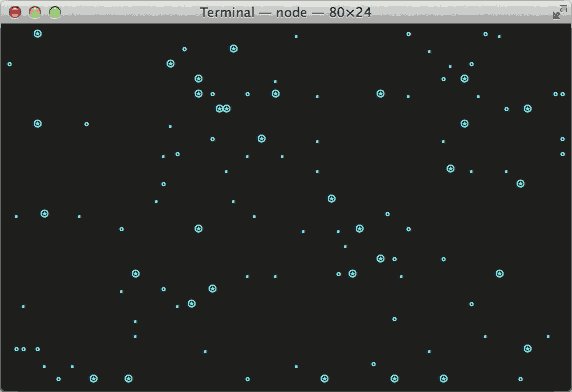
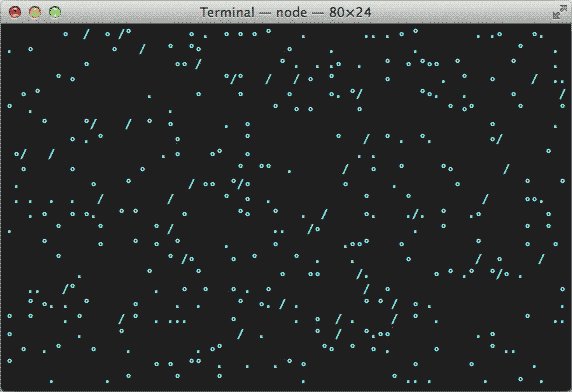
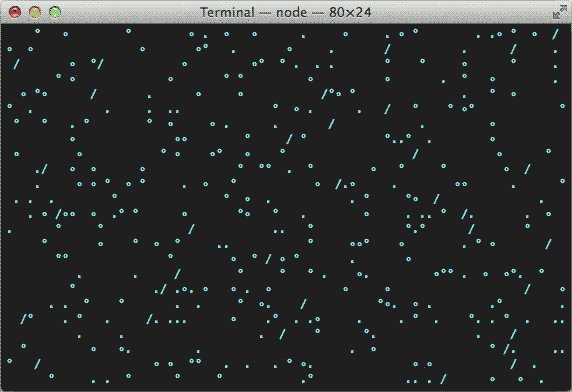
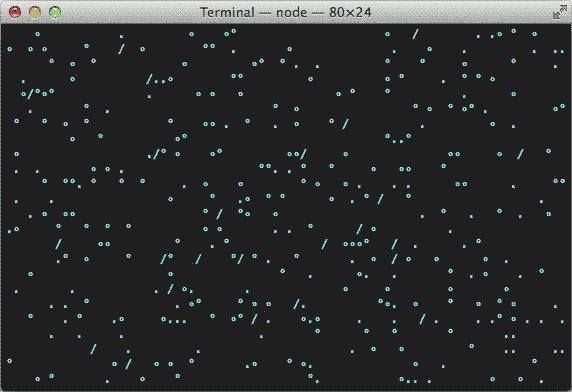
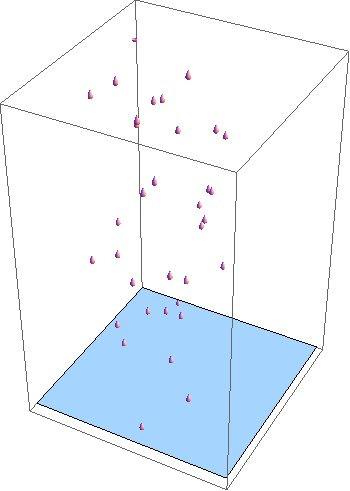
Example
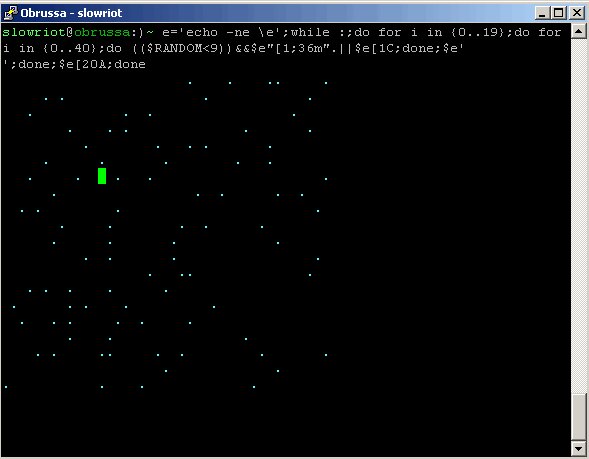
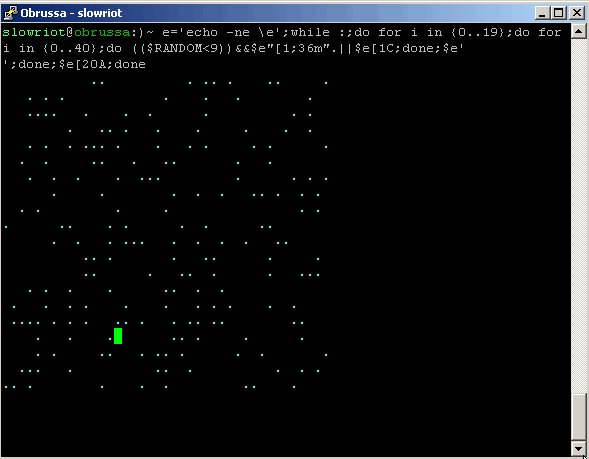
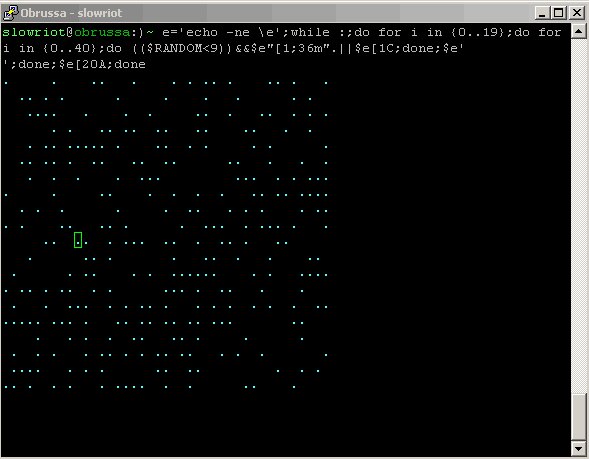
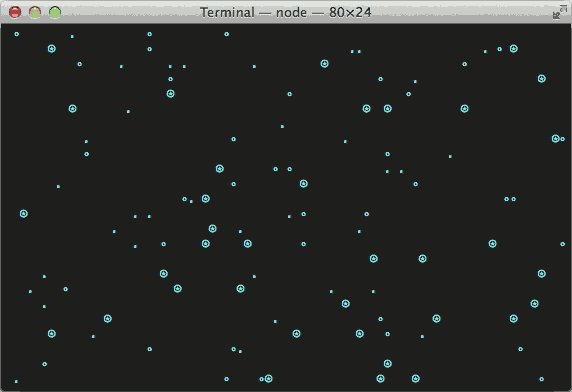
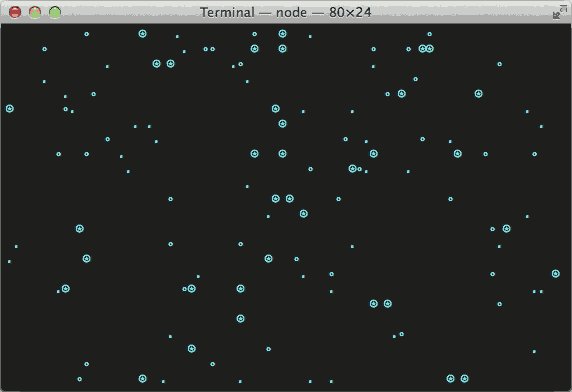
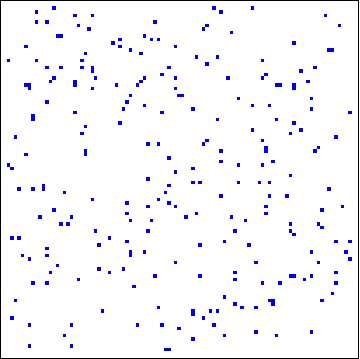
A very basic example of what should be rendered:

I hope you'll do better and enjoy this challenge.
Sorry for my english, feel free to edit my post if you want to correct some errors
Leader board
If your name is not listed it's because your attempt has been considered not fitting the rules.
Tobia - APL - 35
j6m8 - Processing.js - 38
The Guy with The Hat - Processing - 42
ace - Processing - 74
kelunik - JS/CSS - 89
Riot - Bash - 91
Michael - JS/jQuery - 105
Florent - HTML/JS - 123
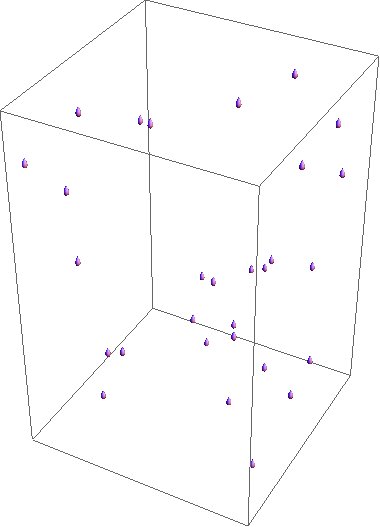
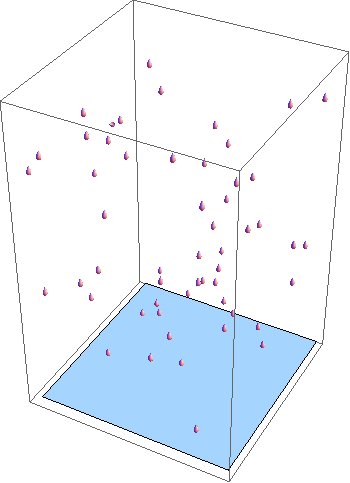
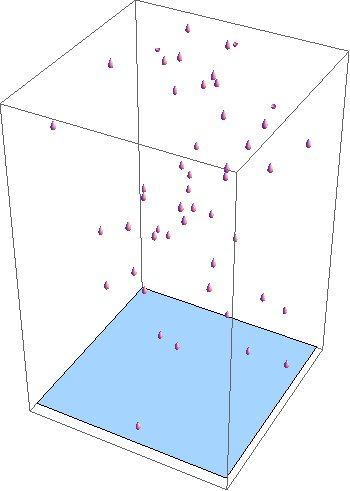
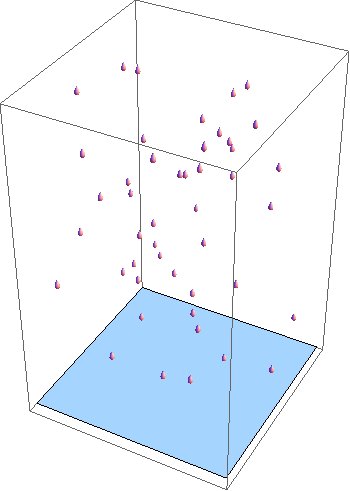
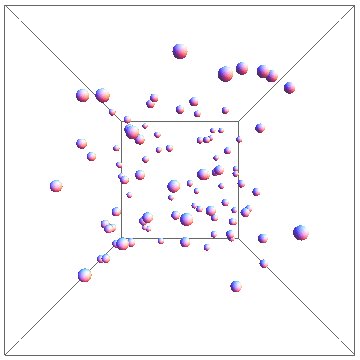
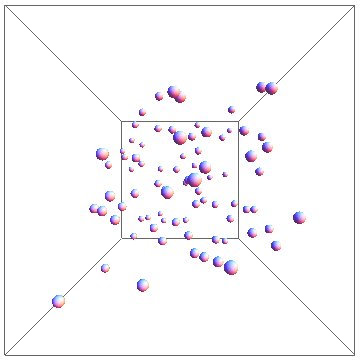
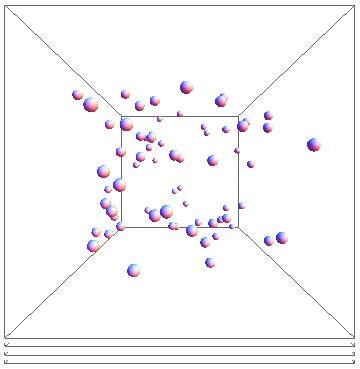
David Carraher - Mathematica - 134
Doorknob - HTML/JS - 150
undergroundmonorail - Python - 175
Congratulations to Tobia !