If you have read in your childhood a Geronimo Stilton's book, I am sure that you remember the style of the text, sometimes the words were decorated for making the act of reading more funny for kids: example.
But when you are an adult you don't have that little entertainment in your readings... why? In a nostalgic attack I have decided to make an algorithm to create that output with every text in the world.
It's not very similar, but it's curious.
Idea:
Make a program that with an input like this:
It was in the morning of June 21, and I had just set
paw in the office. Right away I could tell it wasn't
going to be a good day. My staff was running
around like a pack of rats in a maze. And everyone
was complaining about something.
"Geronimo, the air-conditioner's broken!"
yelled my secretary, Mousella MacMouser.
"Geronimo, we are run out of coffee!" shrieked
Blasco Tabasco, one of my designers.
"Geronimo, the computers are all down!"
cried my proofreader. Mickey Misprint.
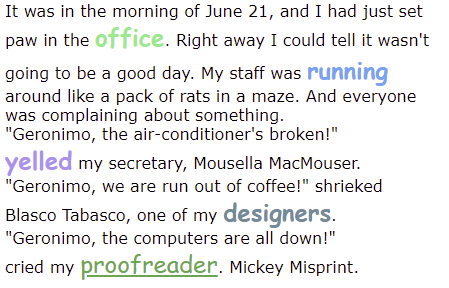
Create an output like this:
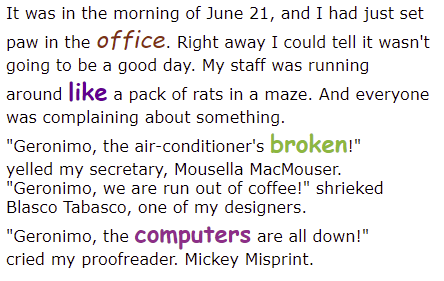
or this:
(These outputs are images because there are two ways to create the output, show it in your program some way or create an output HTML like mine.) This is my raw output:
<font face="Verdana">It was in the morning of June 21, and I had just set </br>
paw in the <b><font face="Comic Sans MS" size="5" style="color:rgb(111,229,136);">office</font></b>. Right away I could tell it wasn't </br>
going to be a good day. My staff was <b><font face="Comic Sans MS" size="5" style="color:rgb(77,170,241);">running</font></b> </br>
around like a pack of rats in a maze. And everyone </br>
was complaining about something. </br>
"Geronimo, the air-conditioner's broken!" </br>
<b><font face="Comic Sans MS" size="5" style="color:rgb(174,152,239);">yelled</font></b> my secretary, Mousella MacMouser. </br>
"Geronimo, we are run out of coffee!" shrieked </br>
Blasco Tabasco, one of my <b><font face="Comic Sans MS" size="5" style="color:rgb(101,139,153);">designers</font></b>. </br>
"Geronimo, the computers are all down!" </br>
cried my <u><font face="Comic Sans MS" size="5" style="color:rgb(70,164,71);">proofreader</font></u>. Mickey Misprint. </br>
</font>
Algorithm:
I have made an example of the algorithm (not golfed) in Java: Here is it This is the list of steps that you have to follow starting whit the base input:
- Start catching a random word in position 5-20(words)
- If the word is less or equals to 3 char long (e.g.
her,a) catch the next word until you find someone whit more than 3 char - "Clean the word", the transformed word cant contain characters like
"or.. The modified word has to starts and end whit [A-Z][a-z] and only whit that characters so... clean it if you need is the 3th step
Examples of this step:
if you word is | word cleaned
------------------|----------------
"Geronimo, | Geronimo
final. | final
air-conditioner | air-conditioner (Don't remove special characters inside the word)
- Put it randomly (1/3 cases) in bold, cursive or underlined (Only one at the same time for word)
- Give the word a bigger size than the rest of the text (how much big is your election)
- Give the word a random color (Try to make this in the widest range of colors that you can, in my code creates an RGB with Java random function in every color that goes from 0 to 255)
- Give the word any font... (What you want, doesn't matter what you use but must be different to the text font)
- From this word repeat the 1st step for grab a new one random word next to this
Example of algorithm:
In step one by a random decision between 5 and 20 you have to start in word 7 for example:
It was in the morning of *June* 21, and I had just set
paw in the office.
On time that you have modified that word you start again the random function and
you add the result to your actual position for get the next word... the result
of the random function this time has been 8:
It was in the morning of *June* 21, and I had just set
paw *in* the office.
But that word is 2 char long and the next one too so we take the word "office"
It was in the morning of *June* 21, and I had just set
paw in the *office.*
Office has a point at the end, lets clean it:
It was in the morning of *June* 21, and I had just set
paw in the *office*.
And the last step is modify this last word
Rules
- As I have said, the output can be show in your program (or directly in HTML if you use JavaScript or something like that) or outputs an HTML text whit all the properties in it.
- The structure of the HTML can be as you want, as long as when you execute it the result should follow the rules. Basically, you don't have to make it like my example output.
- The base font and size can be what you want, I have used Verdana in my example because I think that the output is more... "beautiful"? and my code is not golfed.
- If you can, put a picture to the executed HTML in your solution please.
- In reference to the randomness, the only thing that is relevant is that the output text has different colors, styles and words every time you run the program, if there some options are more probable (for example red is more probable than green as a color) that doesn't matter.
- And in reference to the randomness of the colors, it's not necessary that all colors are contemplated in the output, try to put the most colors you can... I know that this is not very mathematically precise because is a problem to talk about colors when there are so much ways to create them (RGB, hexadecimal, HSV...) so I'm going to try to put a "minimal" rule:
- Lets say that the "extreme" colors must have non 0 probability, for example in RGB I mean that this colors are mandatory:
0,0,0255,255,255255,0,00,255,00,0,255255,0,2550,255,255255,255,0but if you want you can use too the colors in between (That is the principal idea) And if for some reason you cant use that rule of extreme colors have in mind that at least the output must be 8 different colors. - This is code golf, so the shortest code wins.