Create program or function that takes file name as an argument or reads it from standard input, and completes the following task:
- Read image from a png file (name given as argument).
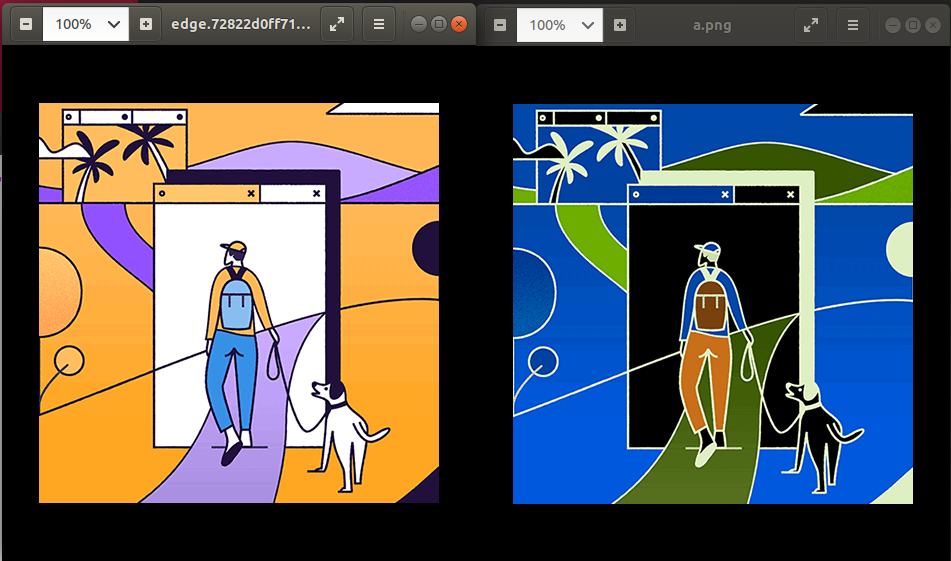
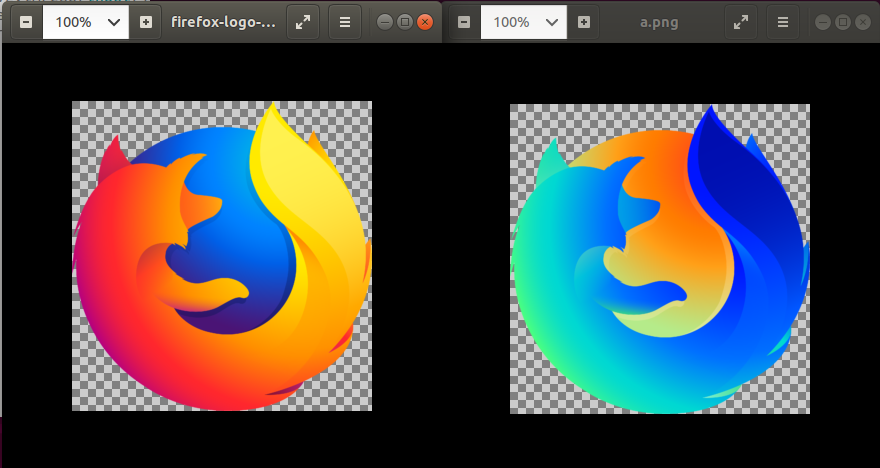
- Reverse colors in that image, so that for example dark green (0, 75, 30) would become (255, 180, 225) (because 255-0=255, 255-75=180 and 255-30=225). You should not change alpha channel value.
- Output that image to a file called
a.png(in png format), or show it in GUI window.
This is code-golf. Standard loopholes apply.