Given an image, either as input (possibly in RGB triplets) or with the filename as input (you may assume the image has a specific filename, possibly without an extension), output an image representing a single color channel of the image.
You will also take another input, representing which channel to output. The input can be one of any 3 distinct symbols. However, the symbols must be either a string or a number. You cannot take a matrice to apply to the array as input however. (such as {1, 0, 0}, or {0, 1, 0}).
You will output the <input> channel of the input image. You may either save it to a file or output a set of RGB pairs.
Your program should have no limits on the size of the image (in px), and must support either .png, .jpg/.jpeg/.JPG, or RGB triplets as image formats. (it can support as many as you want however)
Test case:
Red channel:
Green channel:
Blue channel:
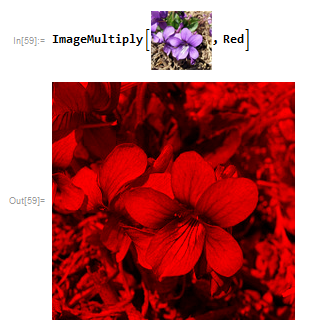
And another test case, entirely of red. Original photo, red, green, and blue. (warning: the plain and red channel hurt to look at for too long)
2 more test cases:
The latter two test cases are from Images with all colors.