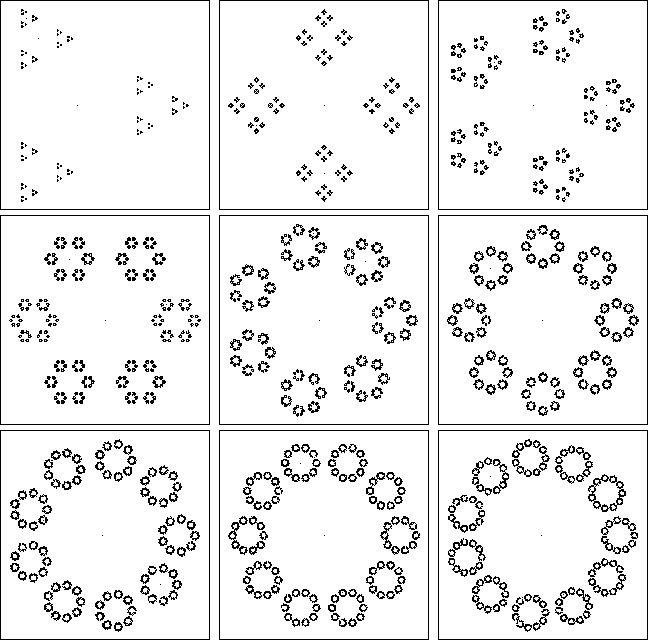
The Chaos Game is a simple method to generate fractals. Given a starting point, a length ratio r and a set of 2D points, repeatedly do the following:
- From your set of points, pick one at random (uniformly).
- Average that point and the last drawn point (or the starting point) using r and 1 - r as the weights (i.e. r = 0 means you get the starting point, r = 1 means you get the random point and r = 0.5 means you get the point halfway in between.)
- Draw the resultant point.
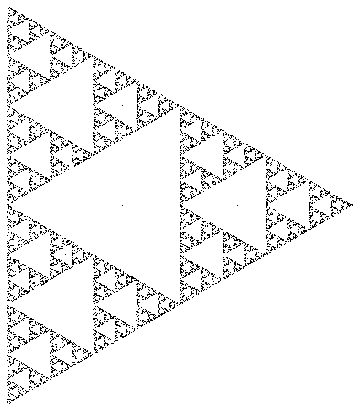
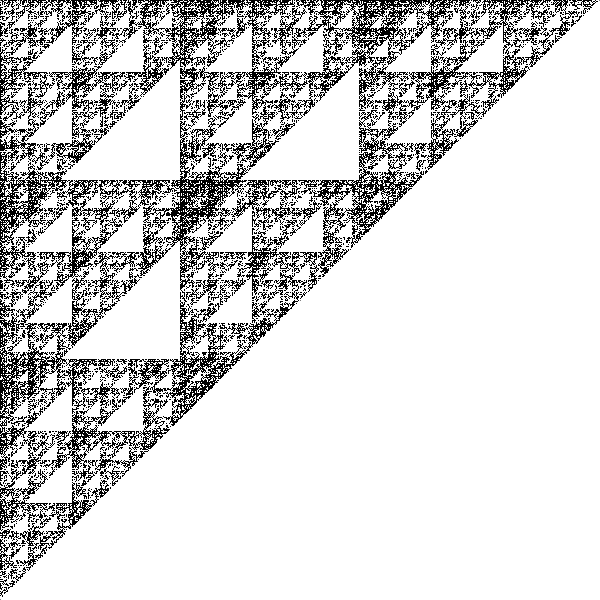
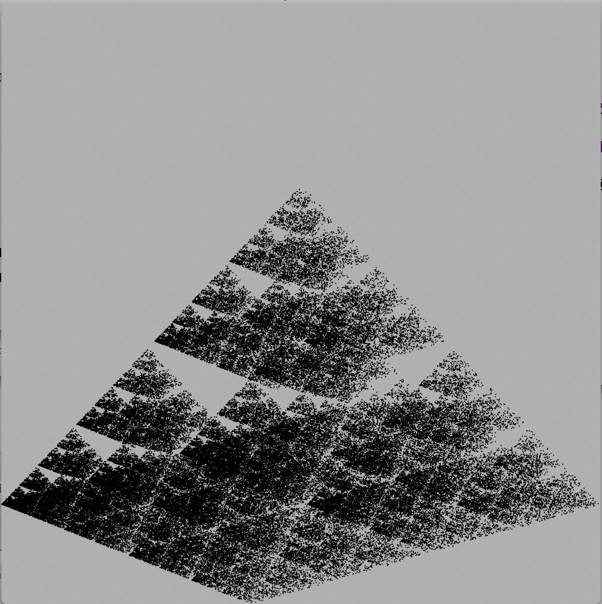
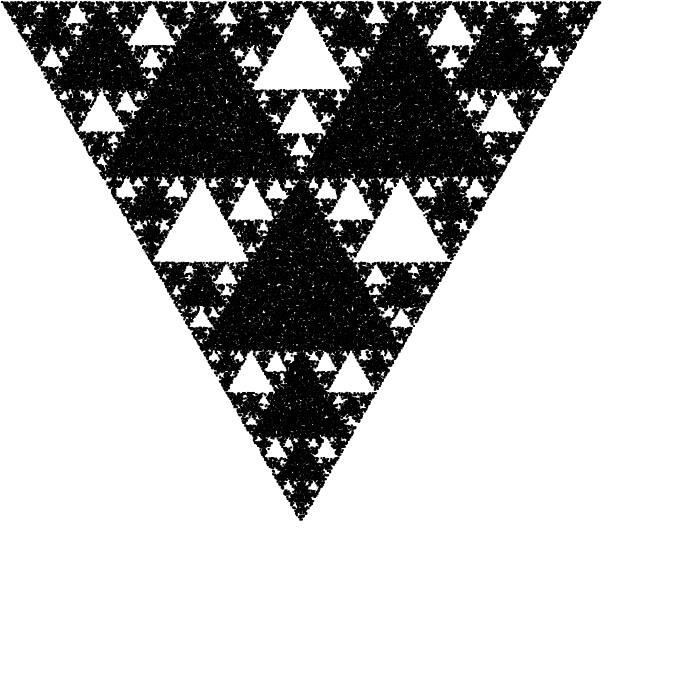
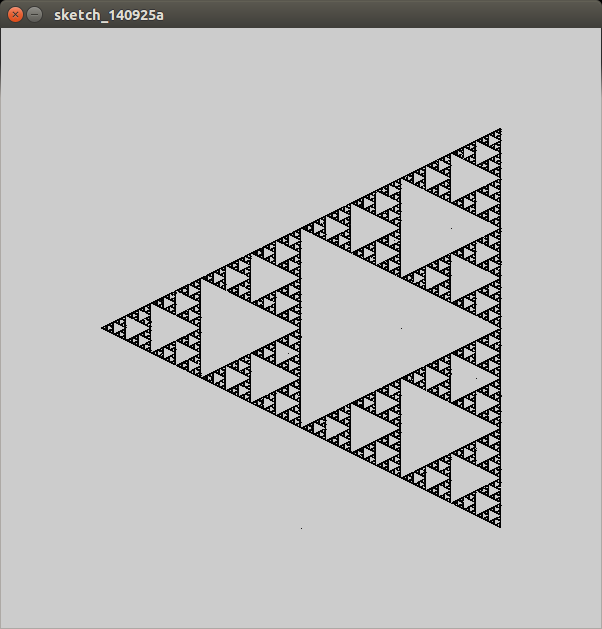
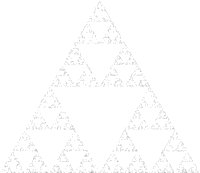
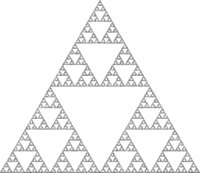
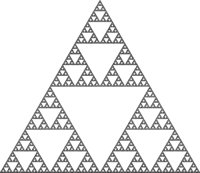
For instance, if you picked the vertices of an equilateral triangle and r = 0.5, the plotted points would map out a Sierpinski triangle:

You're to write a program or function which "plays" the chaos game to create a fractal.
Input
You may write either a program or a function, and take following inputs via ARGV, STDIN or function argument:
- The number of points to plot.
- The starting coordinate (which has to be plotted, too!).
- The averaging weight r in the interval [0,1].
- A list of points to choose from.
Output
You may render on screen or write an image file. If the result is rasterised, it needs to be at least 600 pixels on each side, all points must be on the canvas, and at least 75% of the horizontal and vertical extent of the image must be used for points (this is to avoid answers with a single black pixels saying "it's really far zoomed out"). The x and y axis must be on the same scale (that is the line from (0,0) to (1,1) must be at a 45 degree angle) and each point plotted in the chaos game must be represented as a single pixel (if your plotting method anti-aliases the point, it may be spread over 2x2 pixels).
Colours are your choice, but you need at least two distinguishable colours: one for the background and one for the dots plotted during the chaos game. You may but don't have to plot the input points.
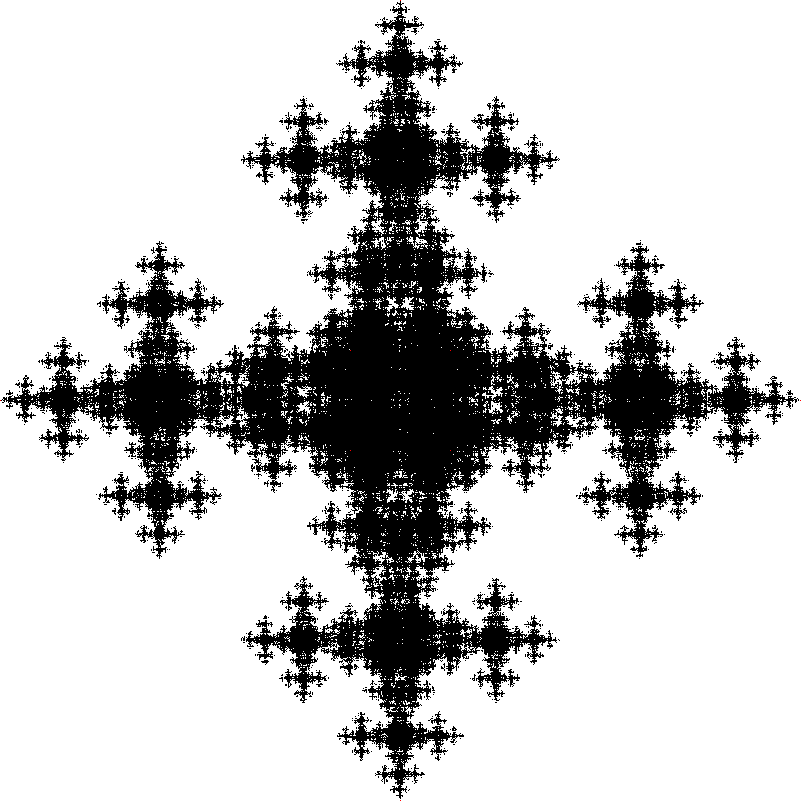
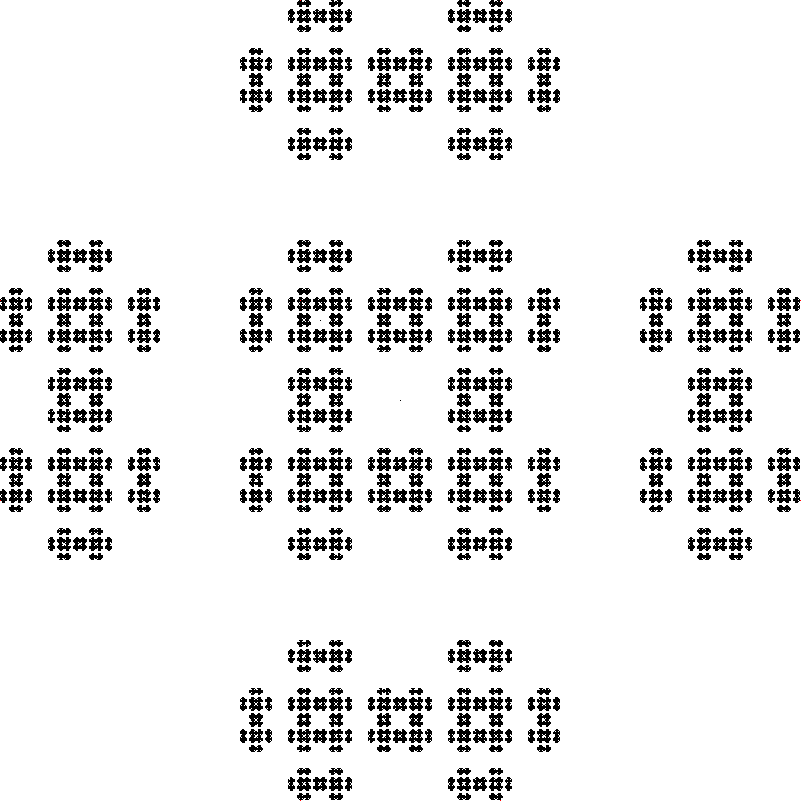
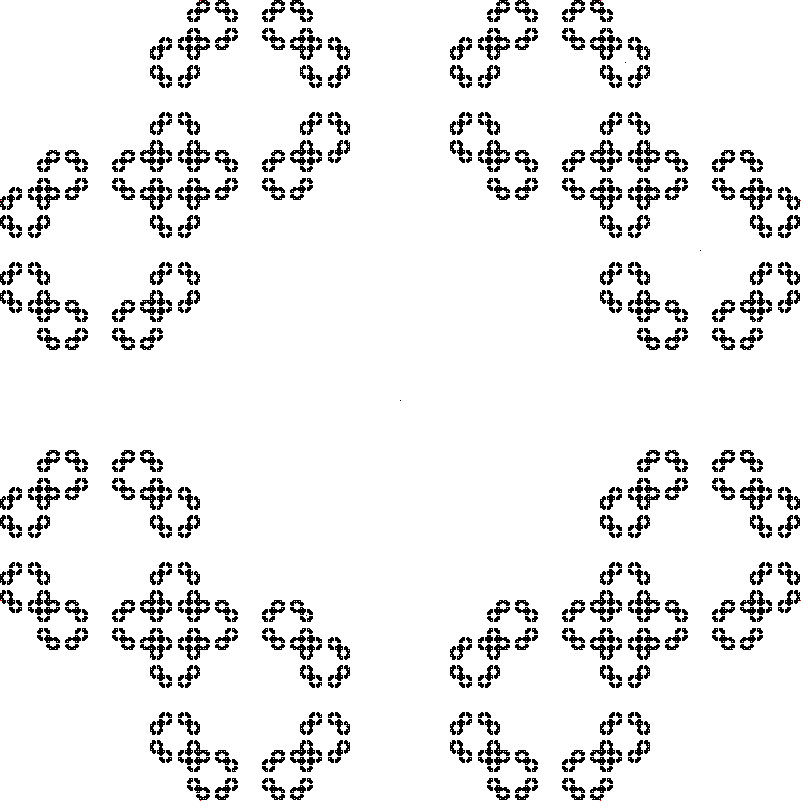
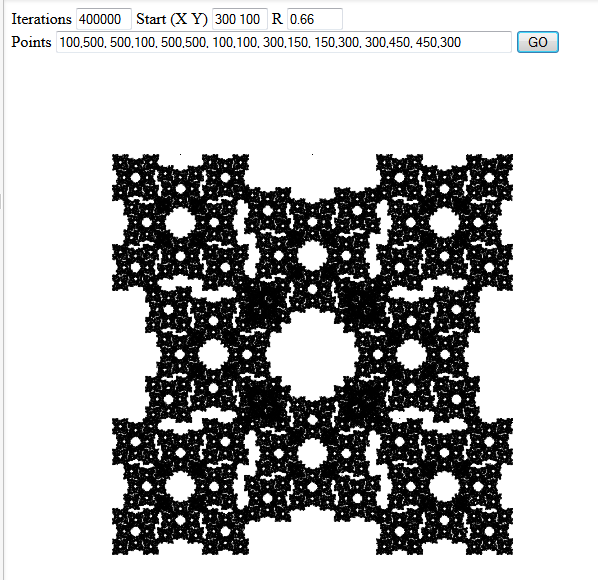
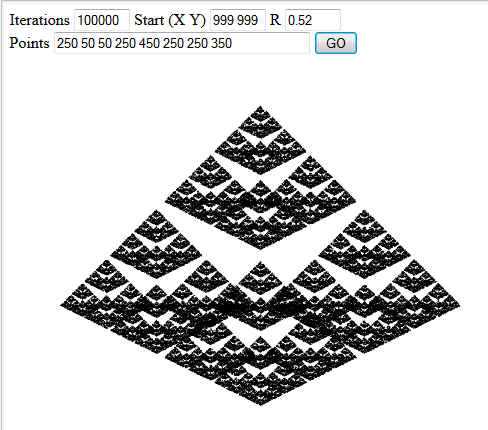
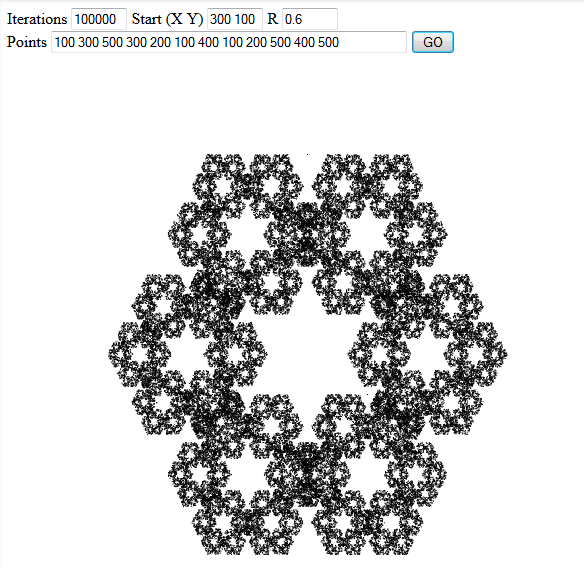
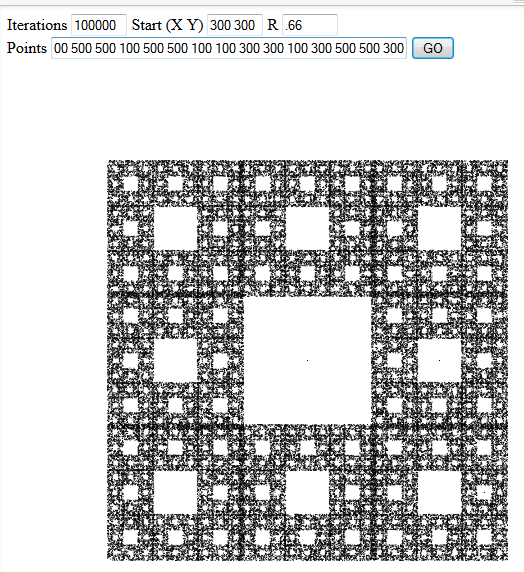
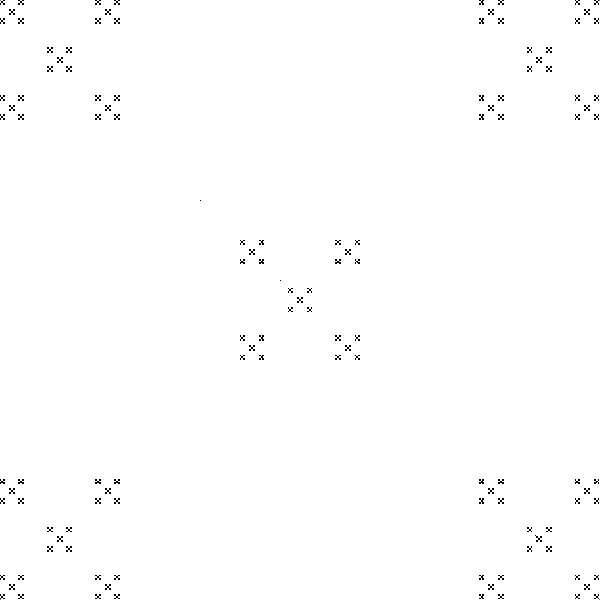
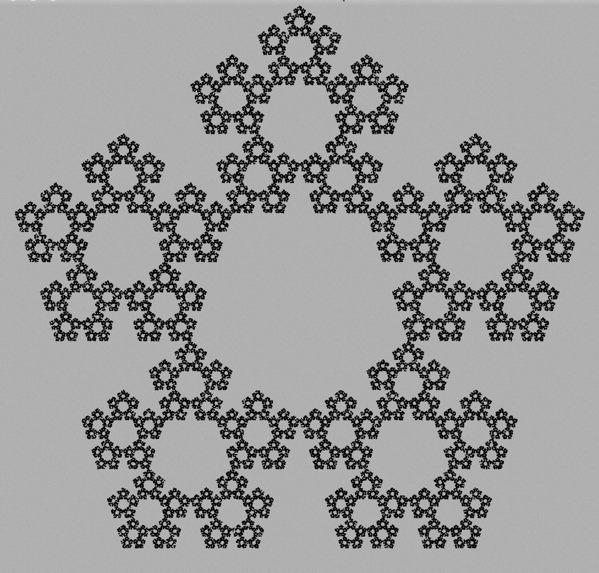
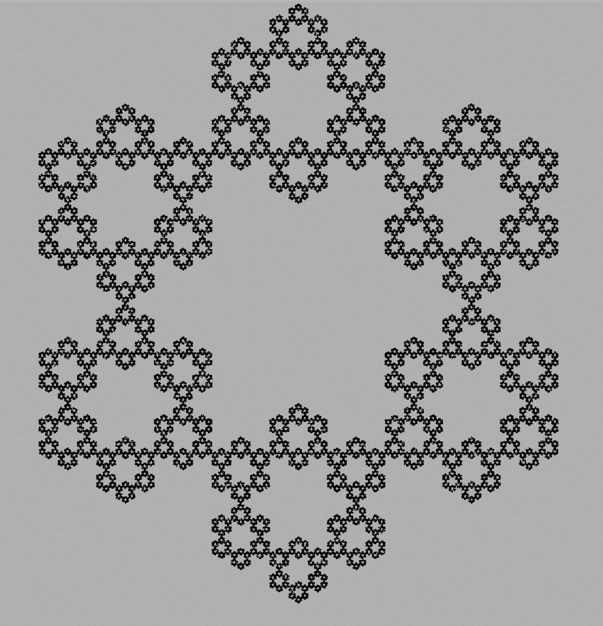
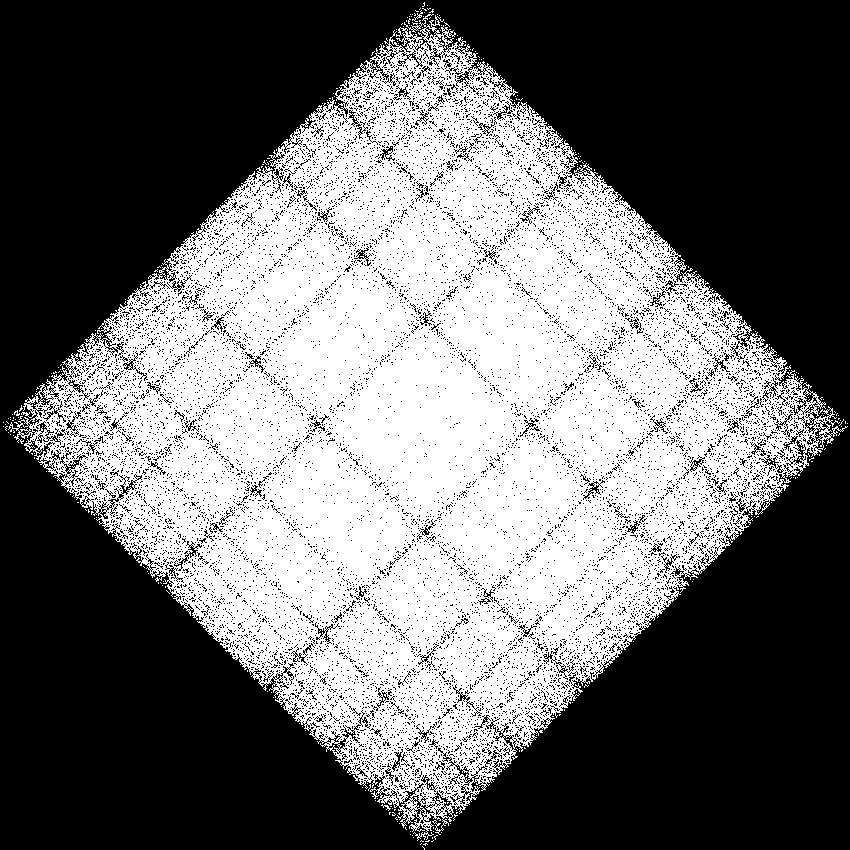
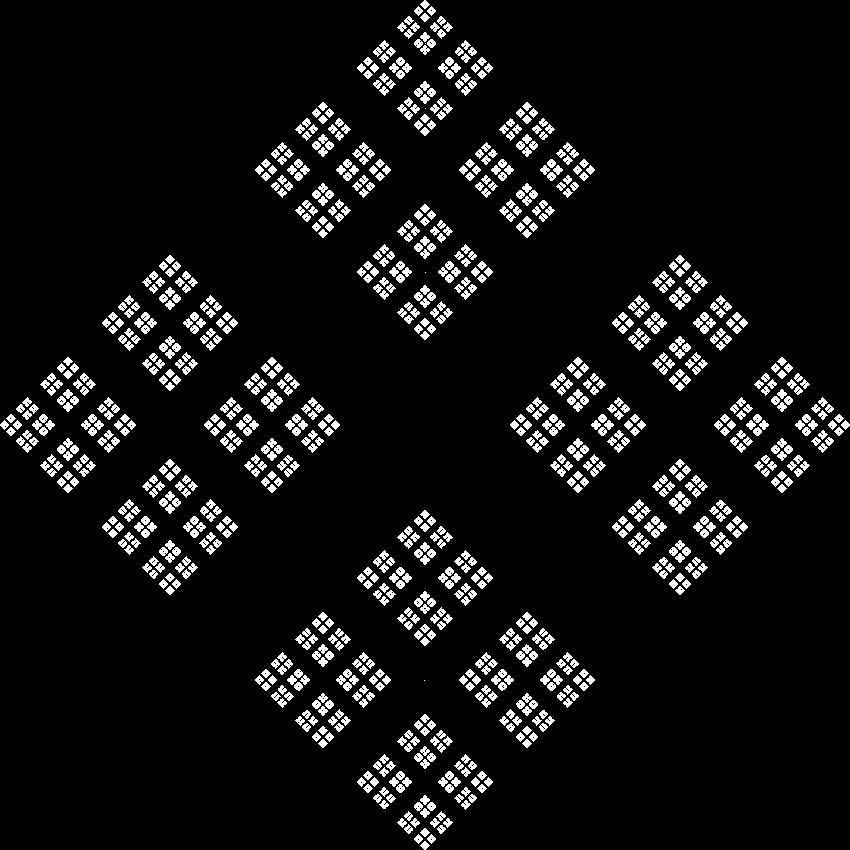
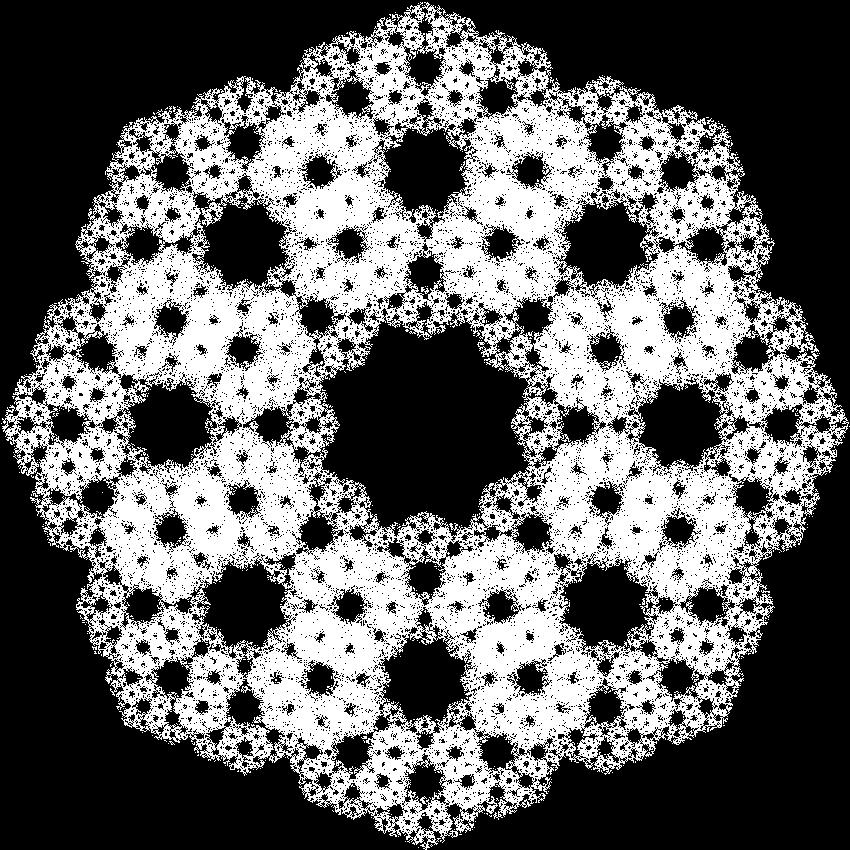
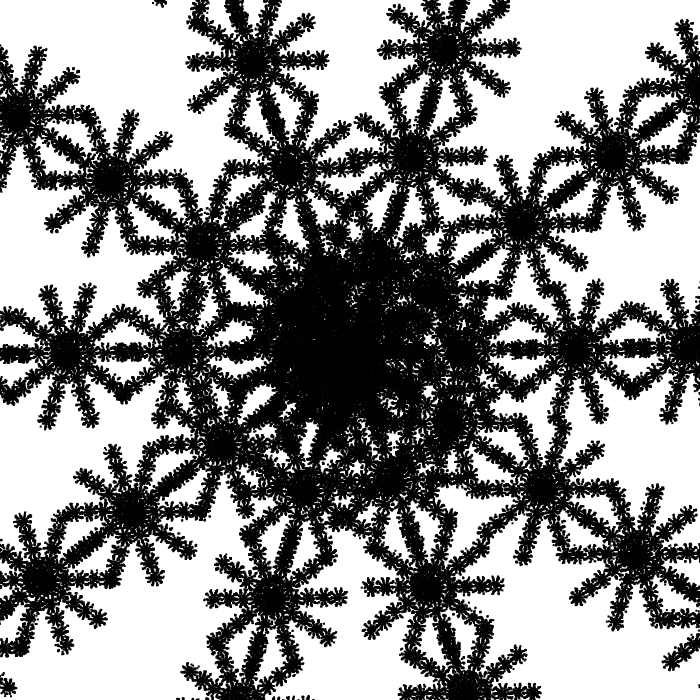
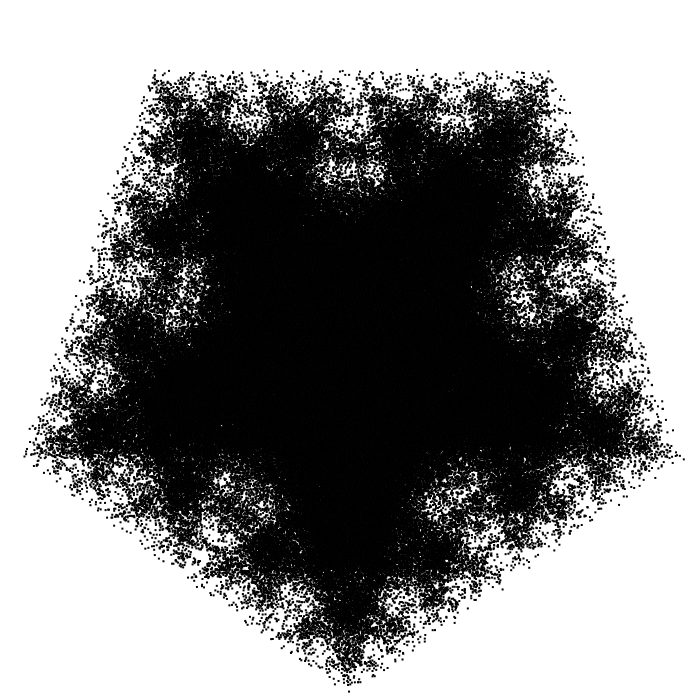
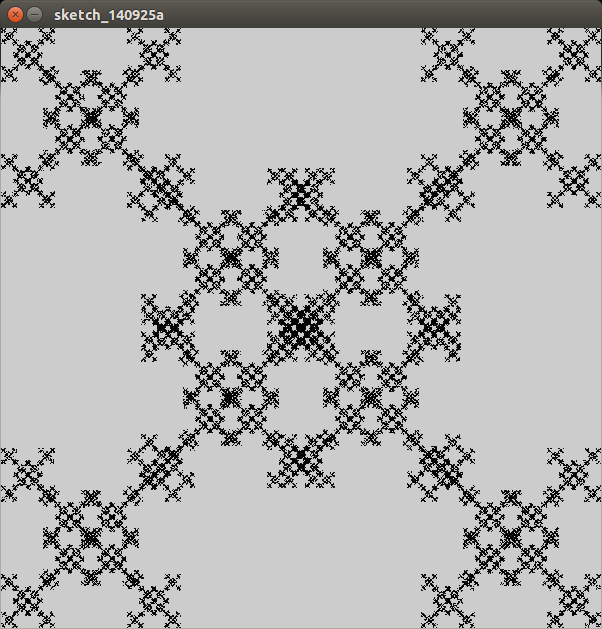
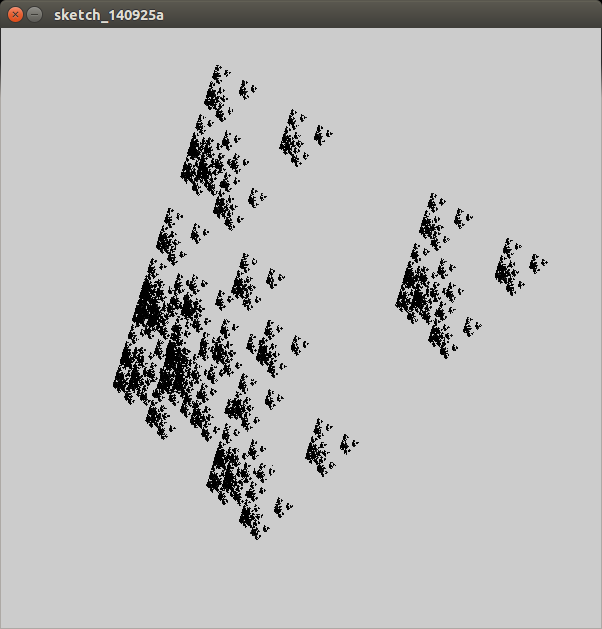
Please include three interesting example outputs in your answer.
Scoring
This is code golf, so the shortest answer (in bytes) wins.
Edit: You no longer need to plot the input points, as they aren't really visible as single pixels anyway.