Mathematica, 237 bytes
n={-1,1}#&;c_~g~s_:=Polygon[c+s#&/@{k={12,9},m=n@k,t={0,-12}}];p={#,#2~g~1,#3~g~-1}&;a=p[Cyan,#-k,#+m]&;b=p[Blue,#-t,#+k]&;c=p[Red,#-m,#+t]&;Graphics@{{a@#,b@#,c@#}&/@{j=4k,s=4{4,9},n@s,4m,r={-32,8},q=-4{4,5},4t,n@q,n@r},a@j,b@s,c@j,c@s}
Easier-to-read version:
1 n = {-1, 1} # &;
2 c_~g~s_ := Polygon[c + s # & /@ {k = {12, 9}, m = n@k, t = {0, -12}}];
3 p = {#, #2~g~1, #3~g~-1} &;
4 a = p[Cyan, # - k, # + m] &;
5 b = p[Blue, # - t, # + k] &;
6 c = p[Red, # - m, # + t] &;
7 Graphics@{
8 {a@#, b@#, c@#} & /@
9 {j = 4 k, s = 4{4, 9}, n@s, 4 m, r = {-32, 8},
10 q = -4{4, 5}, 4 t, n@q, n@r},
11 a@j, b@s, c@j, c@s}
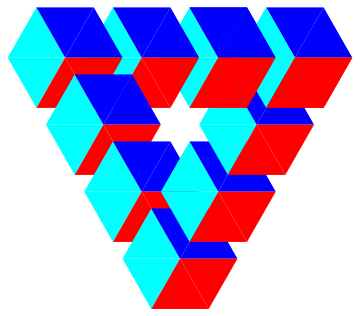
Line 1 defines a function n that negates the first coordinate of an ordered pair. Line 2 defines a function g that produces a (roughly) equilateral triangle centered at the point c, and pointing down or up depending on whether s is 1 or -1. Line 3 defines p to be a parallelogram template consisting of a color and two triangles, and lines 4–6 define a, b, and c to be the three different specific types of parallelograms that appear in the cubes.
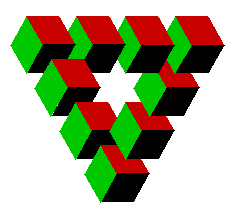
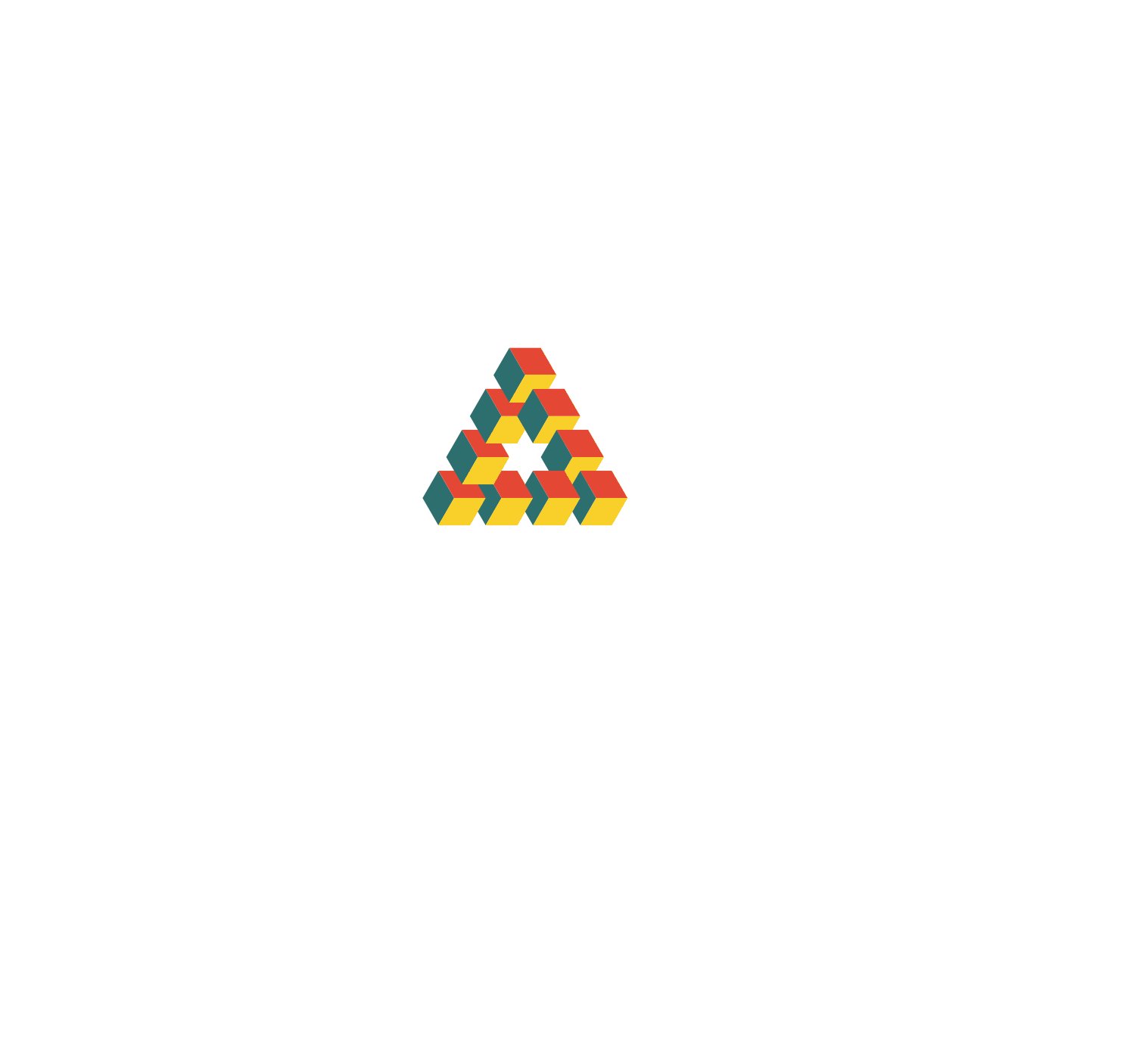
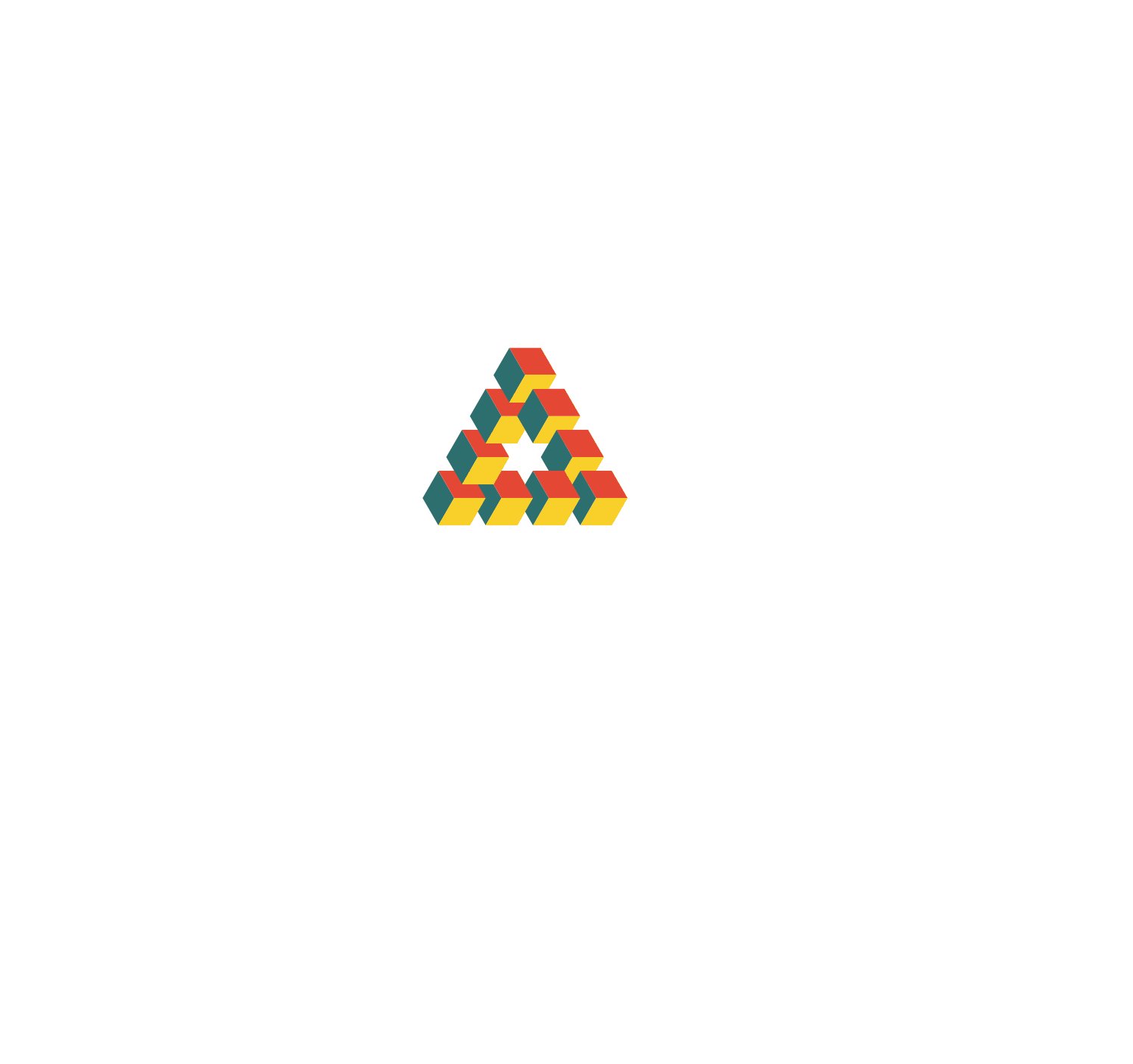
Line 8 defines a function {a@#, b@#, c@#}& that draws an entire cube centered at the point #; lines 9 and 10 apply that to the nine points needed to make the larger triangle. This produces nine cubes, starting at the upper right and going counterclockwise, where the later ones cover up parts of the earlier ones. Finally, line 11 redraws four parallelograms (in the upper right of the picture) so that they end up covering the later cubes as they're supposed to. The output is below: