Java 8, 367 351 bytes
import java.awt.*;v->new Frame(){public void paint(Graphics g){g.drawPolygon(new int[]{193,348,178,148,448,263},new int[]{38,318,318,373,373,38},6);g.fillPolygon(new int[]{448,148,233,198,43,418},new int[]{373,373,223,158,438,438},6);g.setColor(Color.GRAY);g.fillPolygon(new int[]{43,198,283,348,193,8},new int[]{438,158,318,318,38,378},6);}{show();}}
-16 bytes by drawing on the Frame itself instead of an inner Panel. Now all x-coordinates are increased by 8 to adjust for the left side of the Frame border, and all y-coordinates are increased by 38: 8 to adjust for the top side of the Frame border and 30 for the Frame title-bar.
The Penrose triangle itself has a height of 400 and a width of 440 pixels (since it has to be at least 400x400 by the challenge rules).
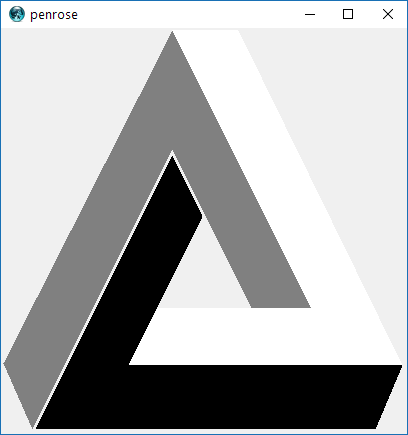
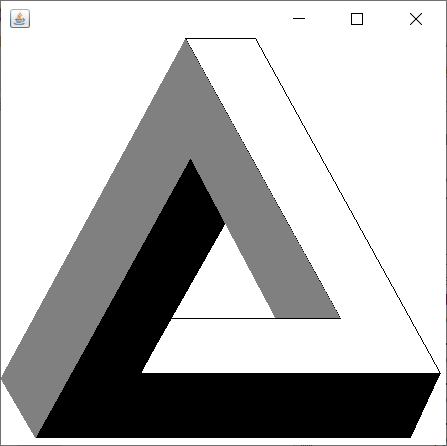
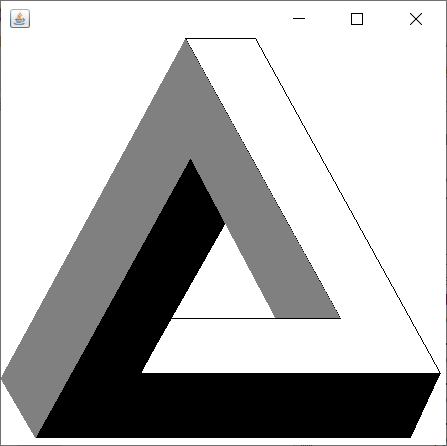
Output:

Explanation:
// Method with empty unused parameter and Frame return-type
v->
// Create a Frame (window for graphical output)
new Frame(){
// Override it's default paint method
public void paint(Graphics g){
// Draw the white with black outlined 6-pointed polygon:
g.drawPolygon(new int[]{193,348,178,148,448,263},new int[]{38,318,318,373,373,38},6);
// Draw the black 6-pointed polygon:
g.fillPolygon(new int[]{448,148,233,198,43,418},new int[]{373,373,223,158,438,438},6);
// Change the color to dark gray:
g.setColor(Color.GRAY);
// Draw the dark gray 6-pointed polygon:
g.fillPolygon(new int[]{43,198,283,348,193,8},new int[]{438,158,318,318,38,378},6);}
// Start an initializer block for this Frame
{
// And finally show the Frame
show();}}