Integer math can generate amazing patterns when laid out over a grid. Even the most basic functions can yield stunningly elaborate designs!
Your challenge
Write 3 Tweetable (meaning 140 characters or less) function bodies for the red, green, and blue values for a 1024x1024 image.
The input to the functions will be two integers i (column number for the given pixel) and j (row number for the given pixel) and the output will be an unsigned short between 0 and 1023, inclusive, which represents the amount of the given color present in the pixel (i,j).
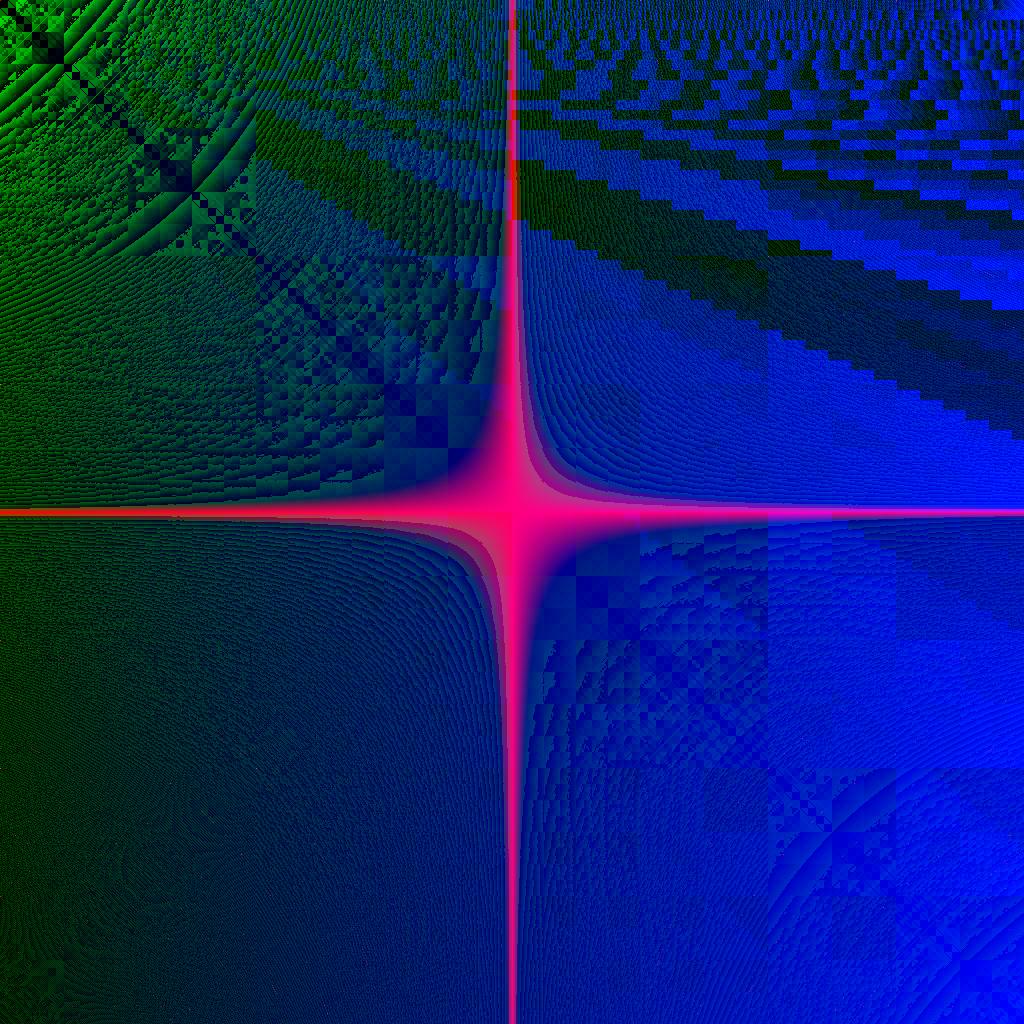
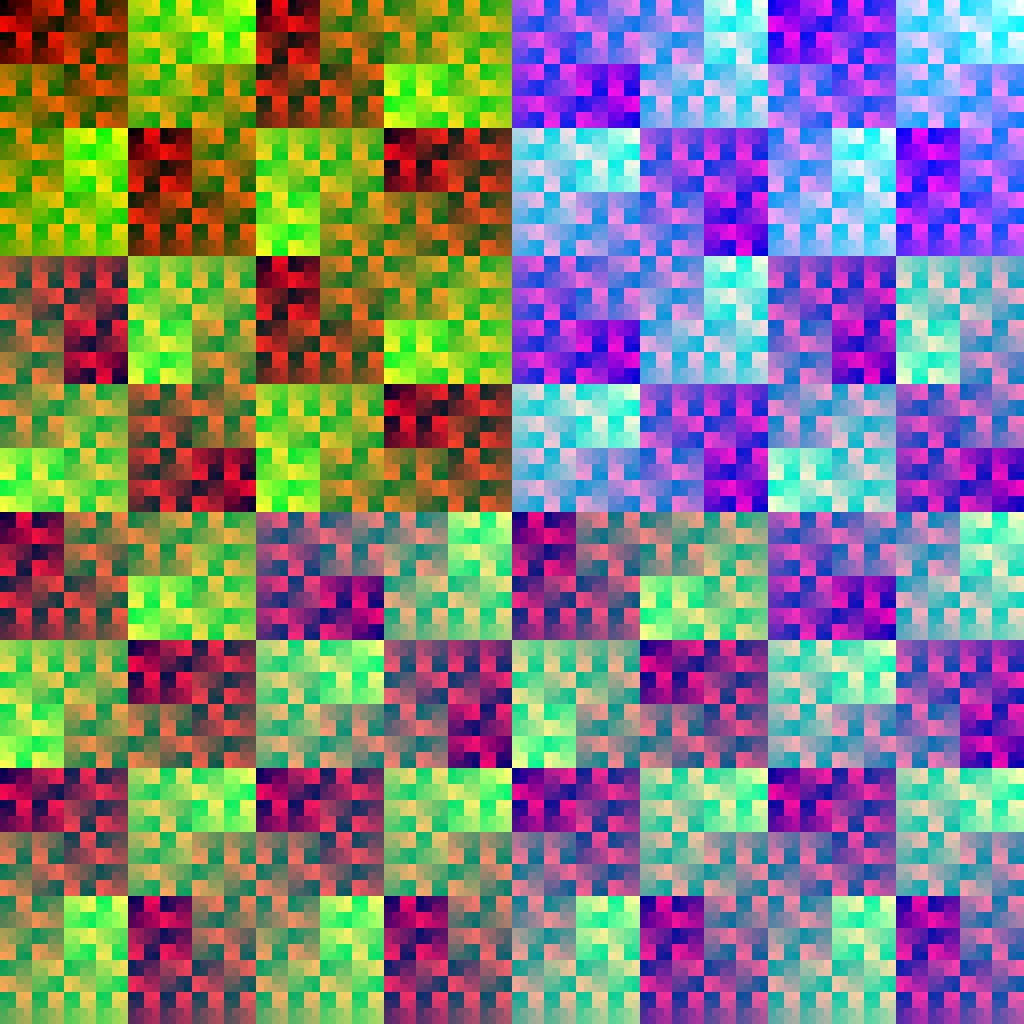
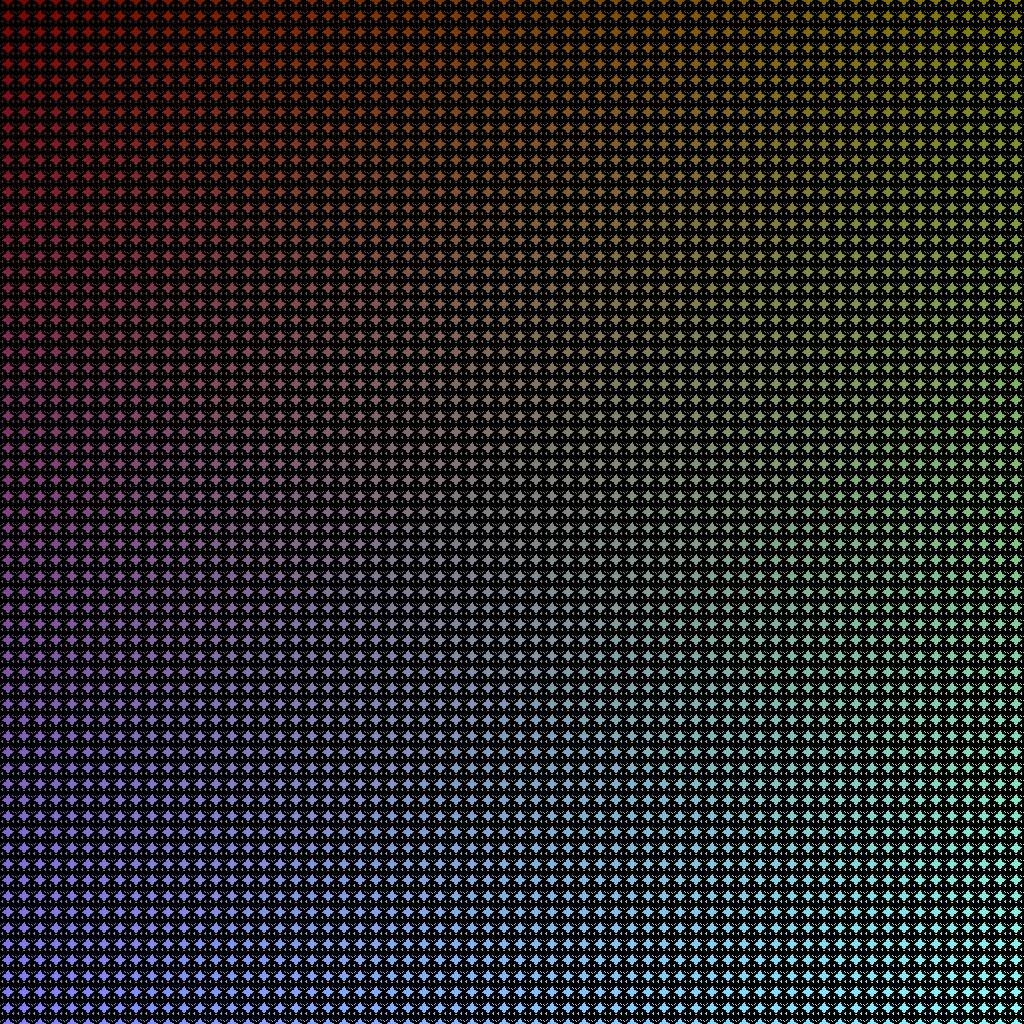
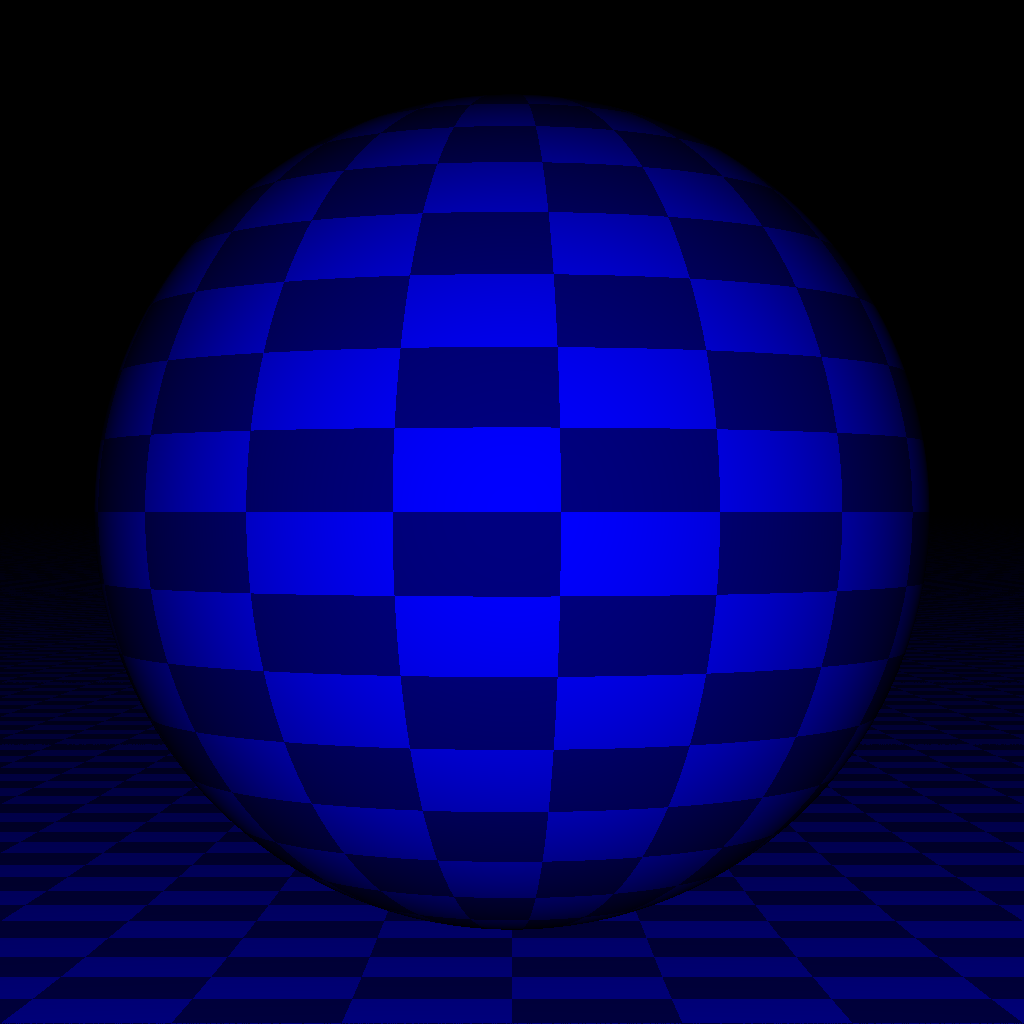
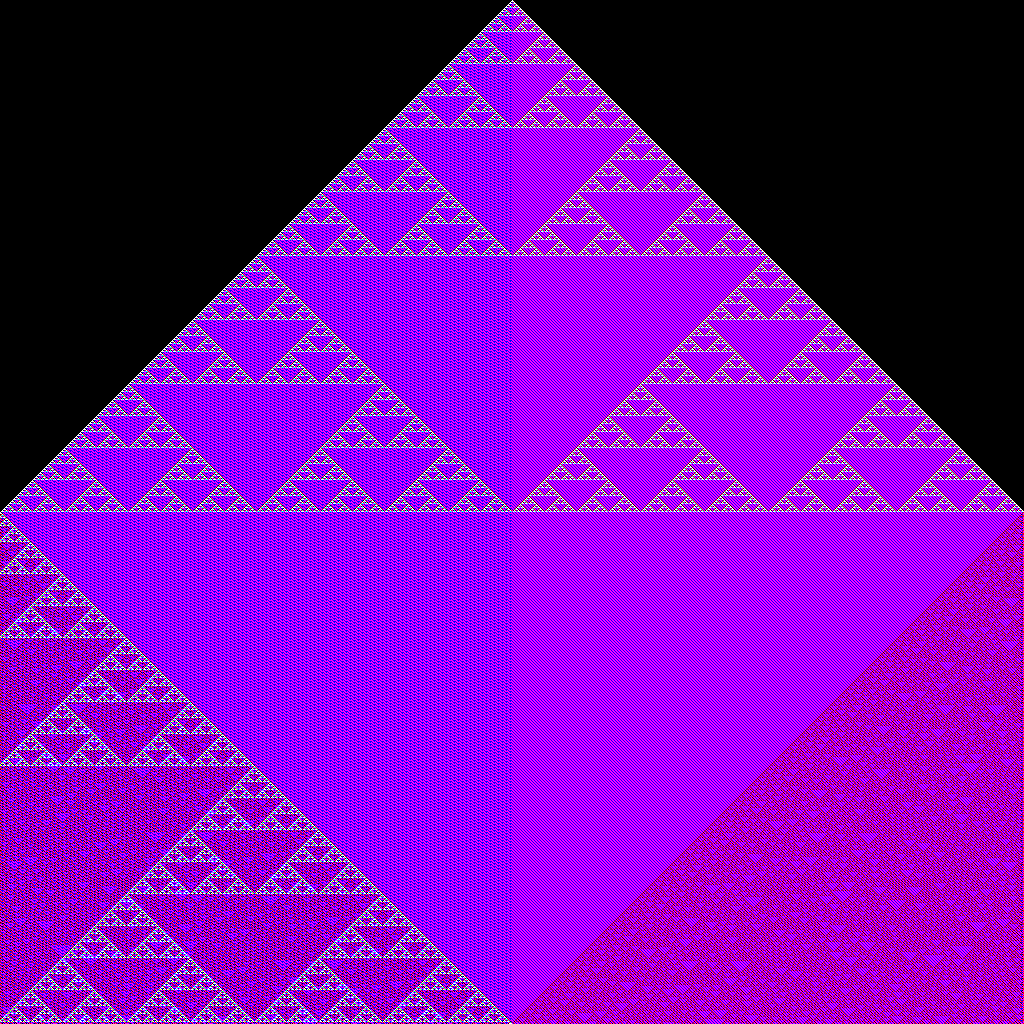
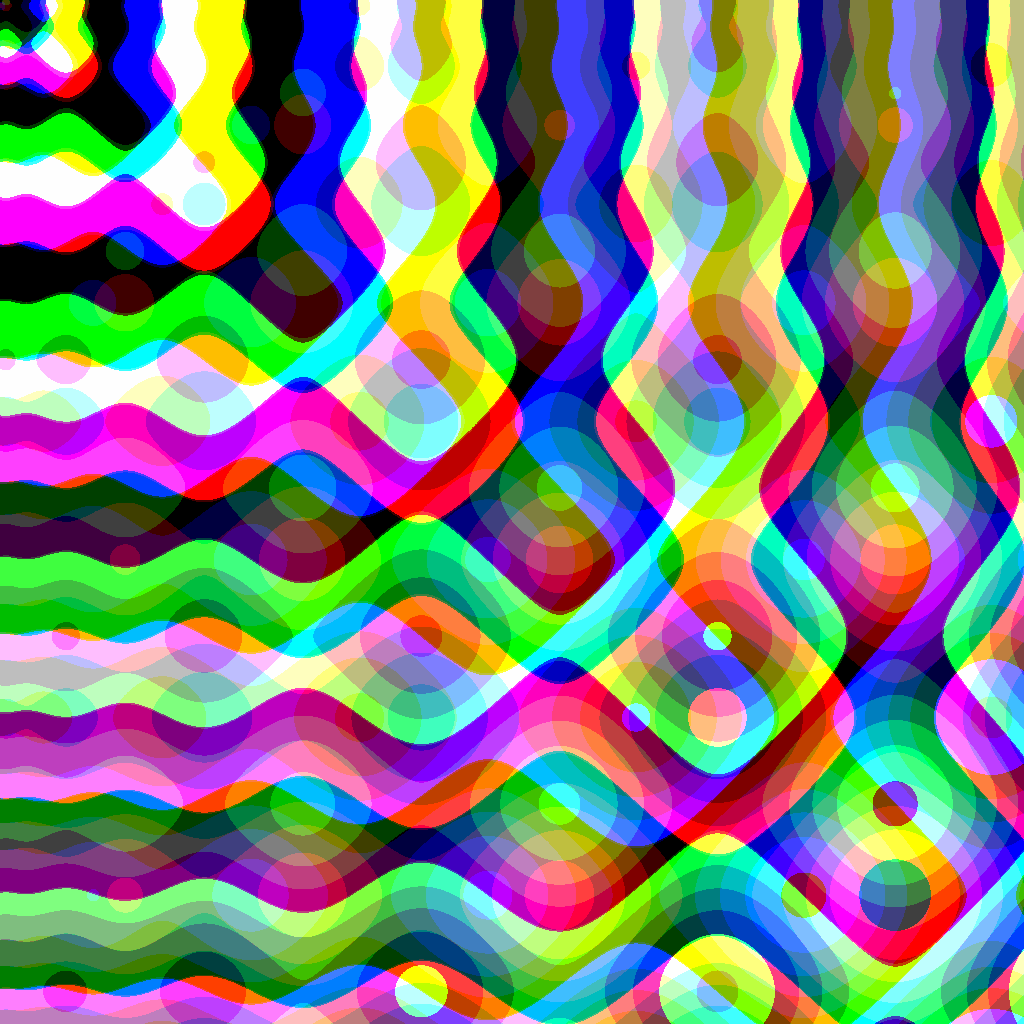
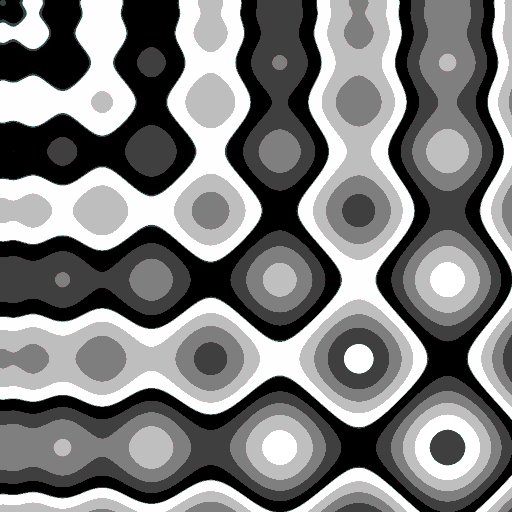
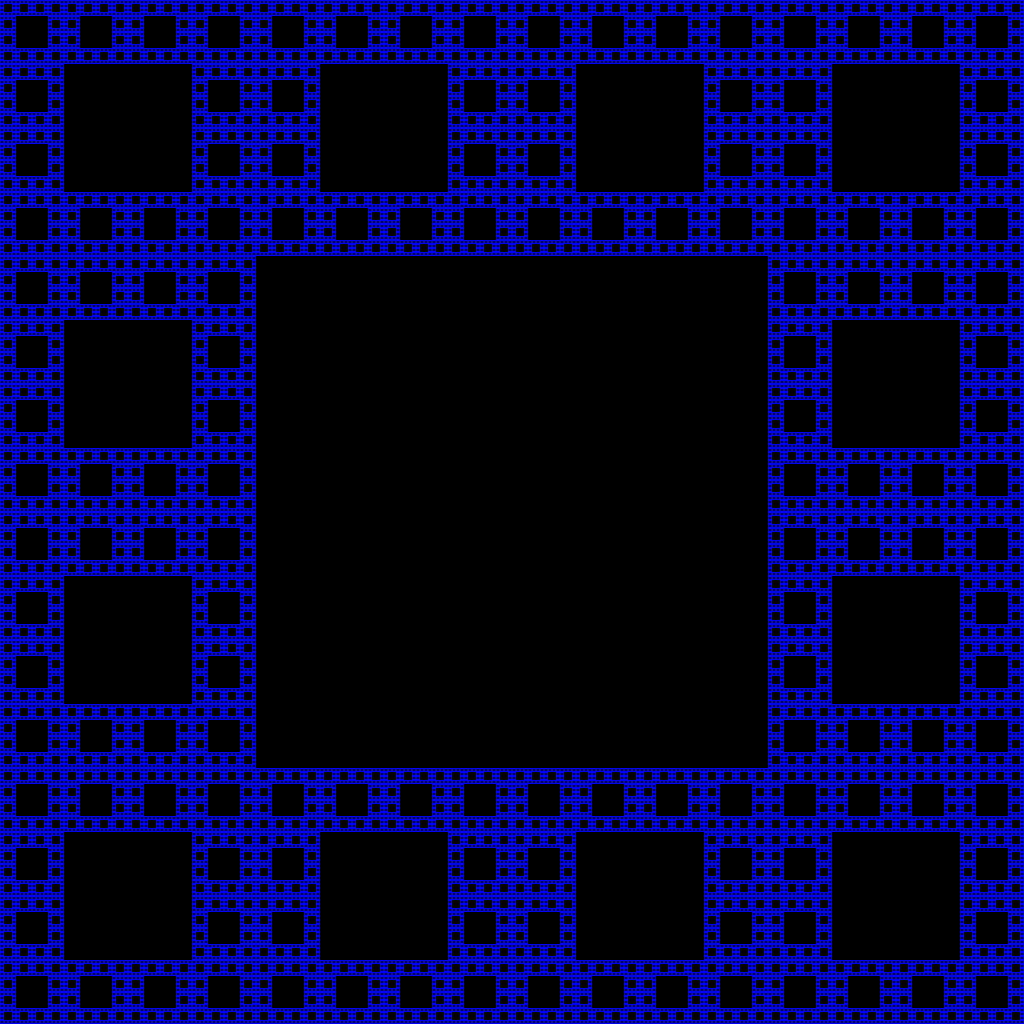
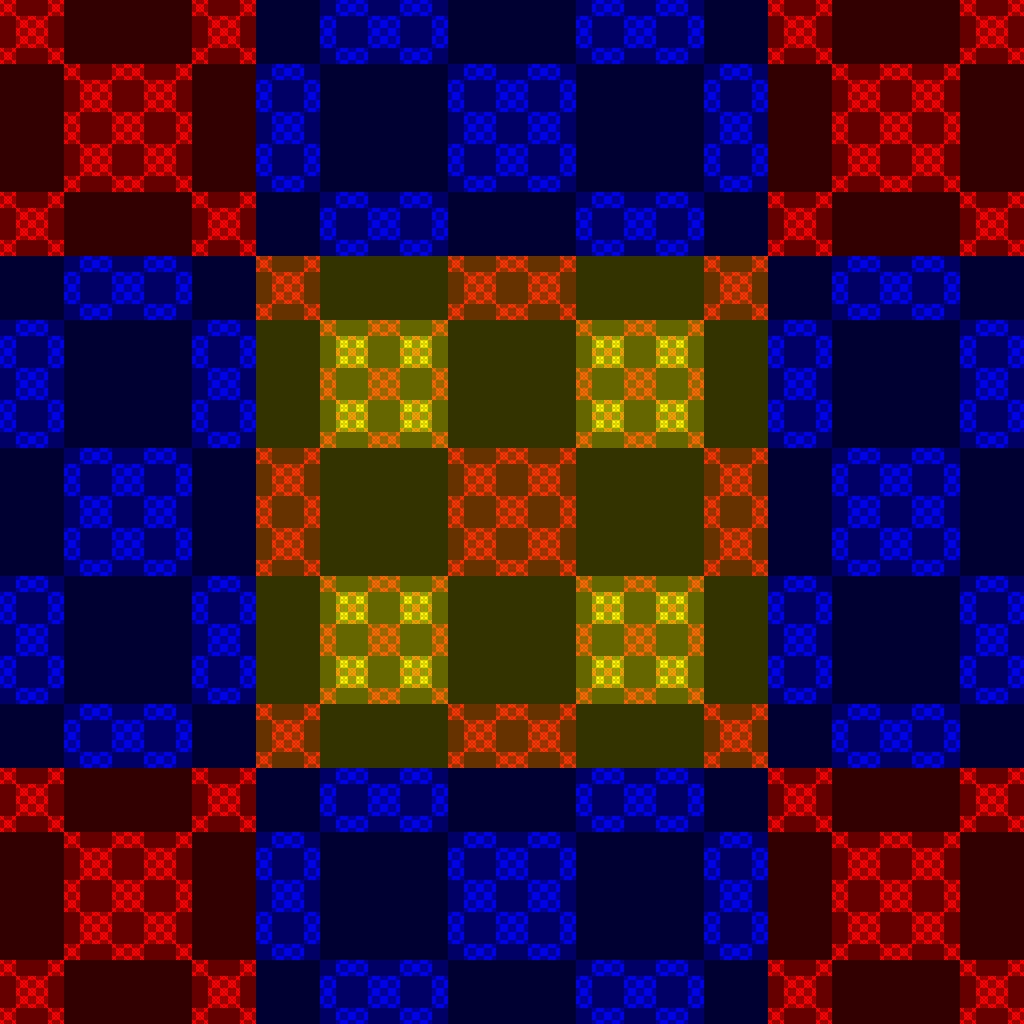
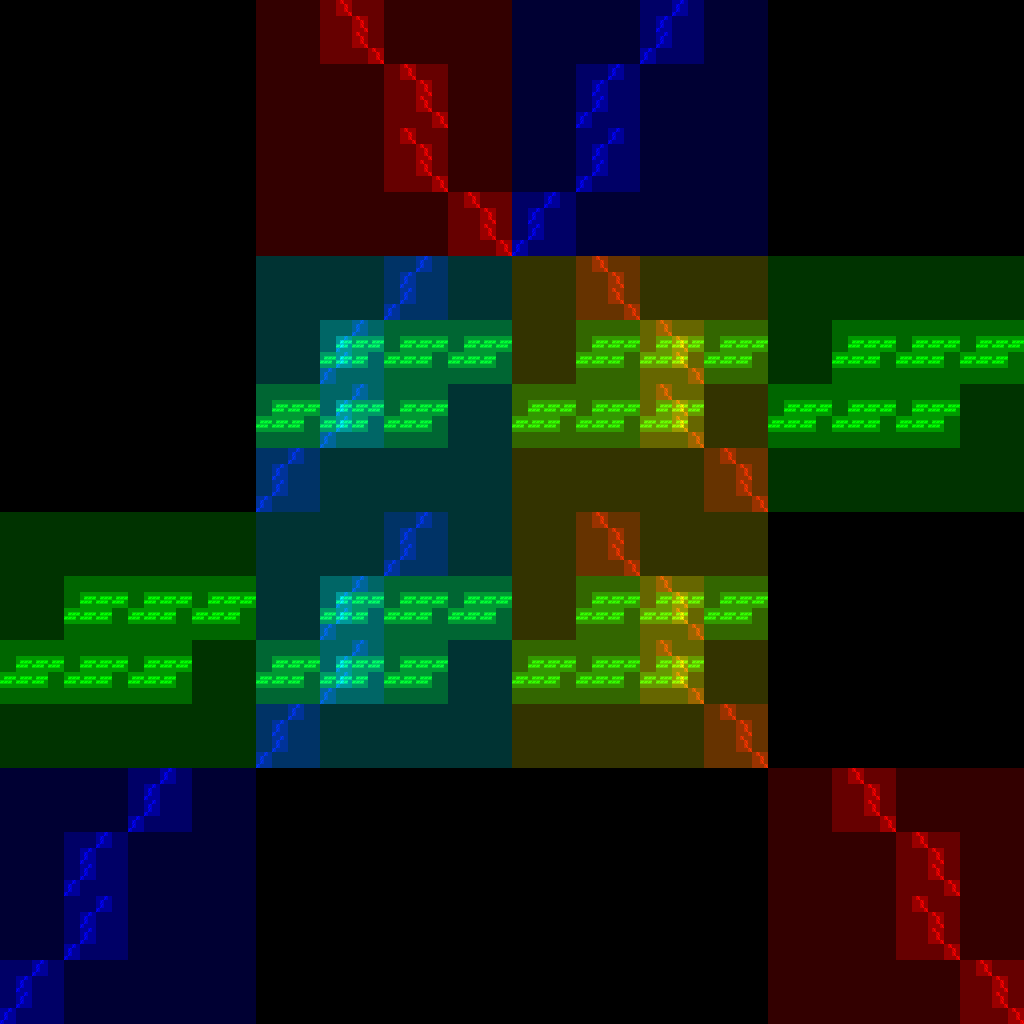
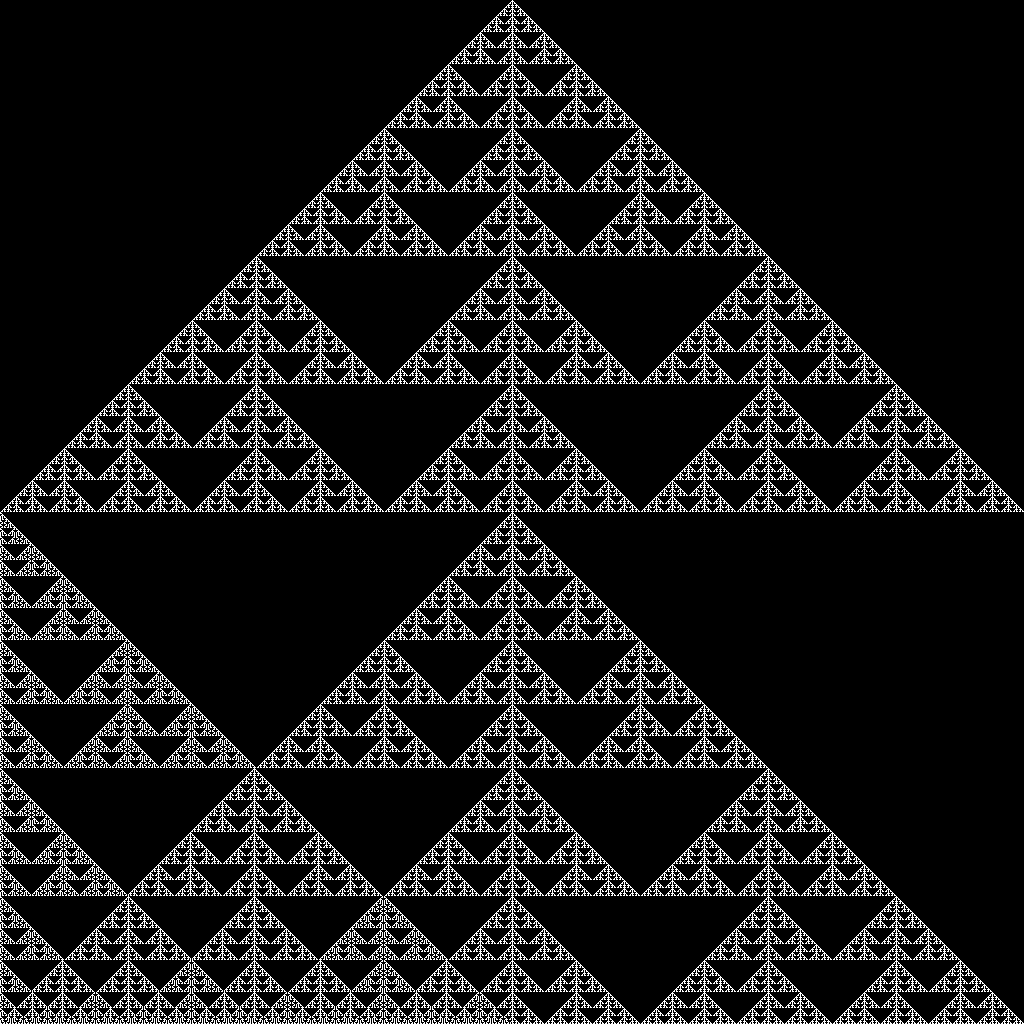
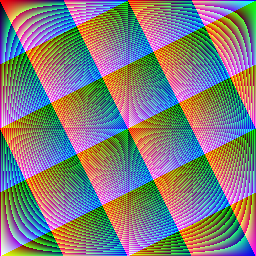
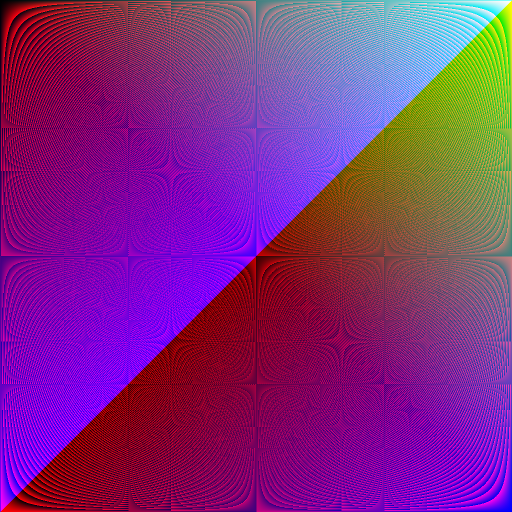
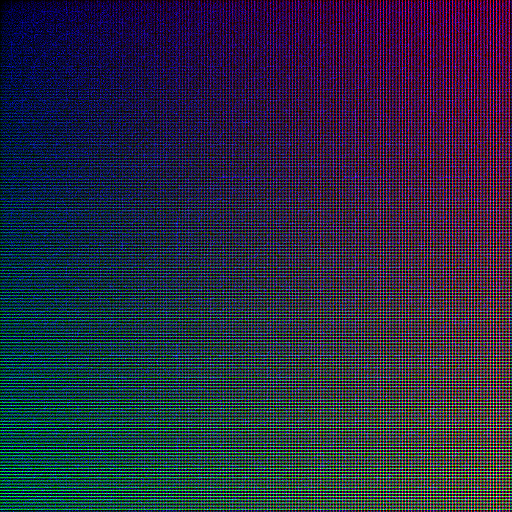
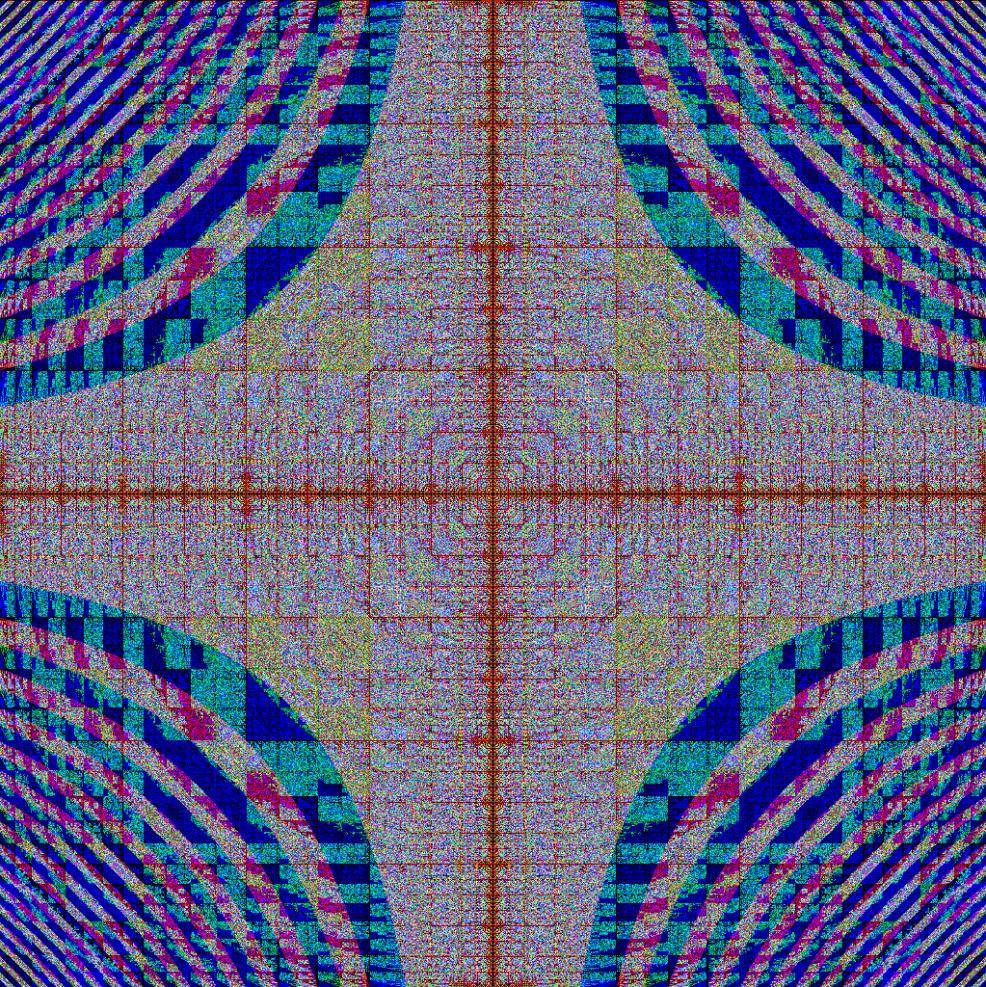
For example, the following three functions produce the picture below:
/* RED */
return (unsigned short)sqrt((double)(_sq(i-DIM/2)*_sq(j-DIM/2))*2.0);
/* GREEN */
return (unsigned short)sqrt((double)(
(_sq(i-DIM/2)|_sq(j-DIM/2))*
(_sq(i-DIM/2)&_sq(j-DIM/2))
));
/* BLUE */
return (unsigned short)sqrt((double)(_sq(i-DIM/2)&_sq(j-DIM/2))*2.0);

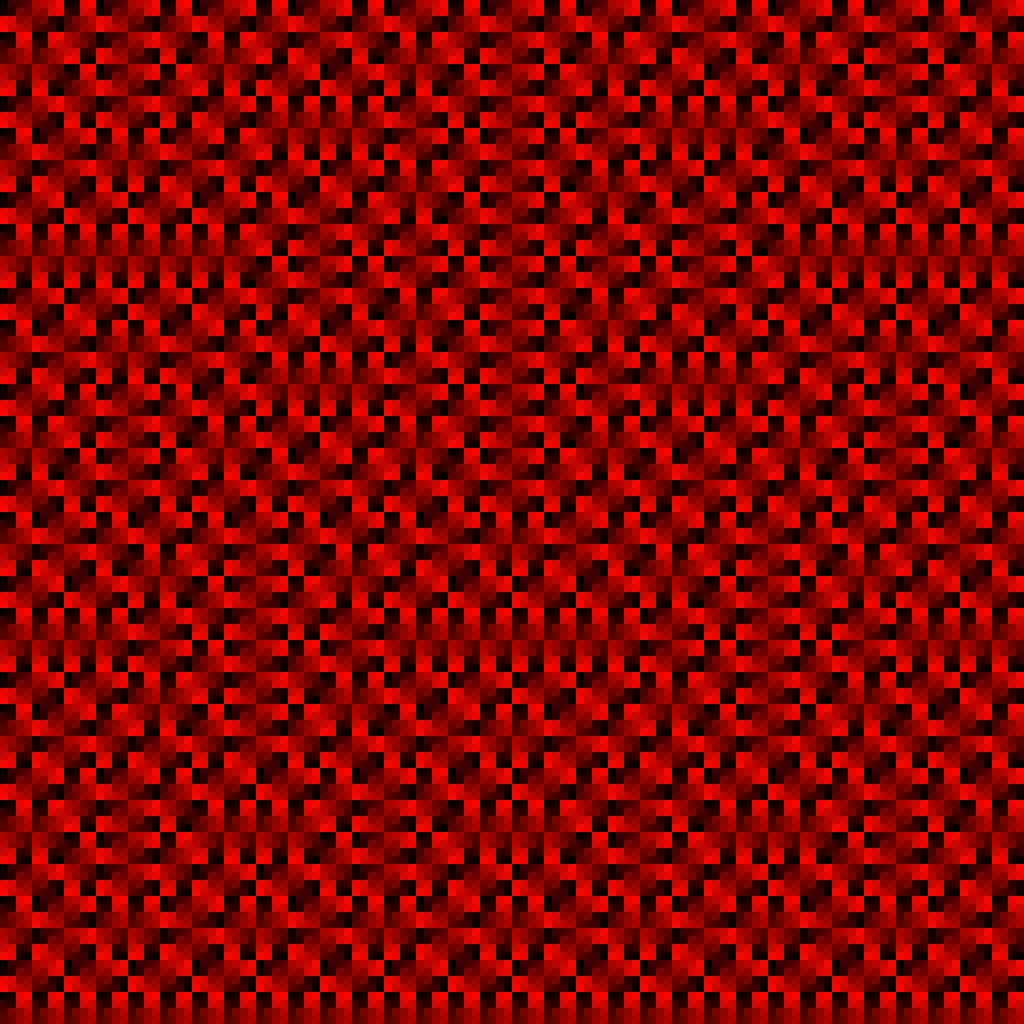
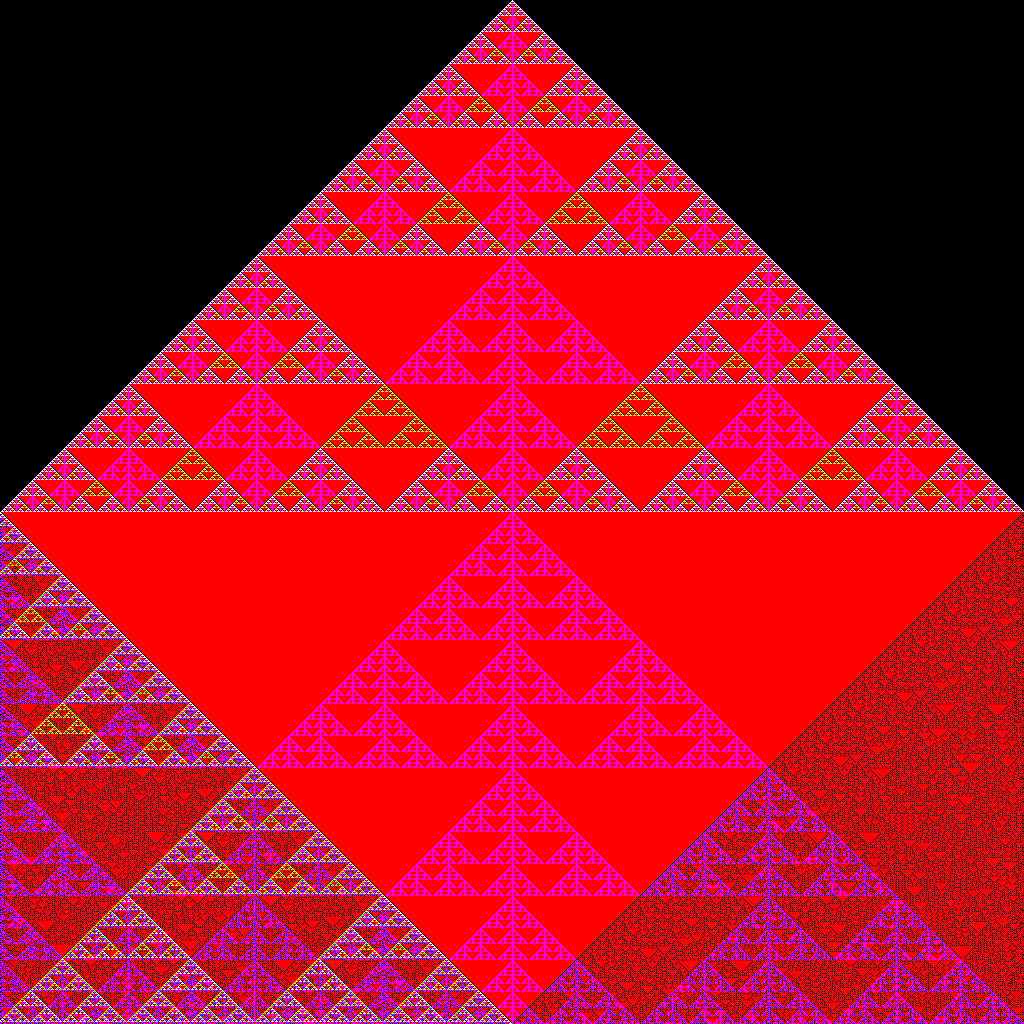
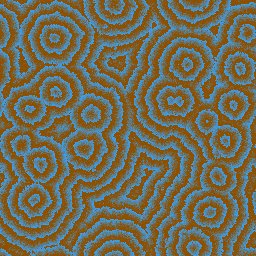
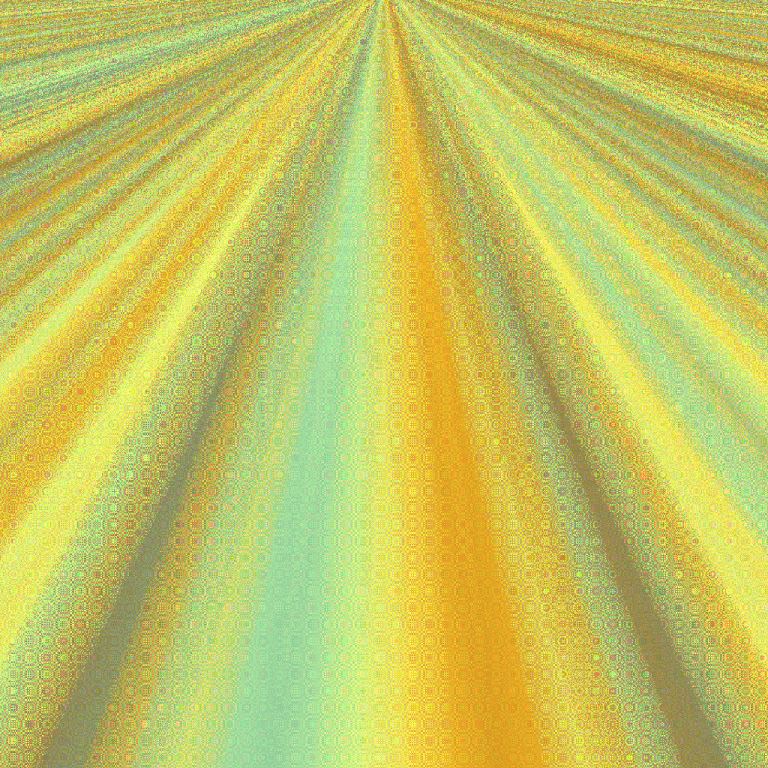
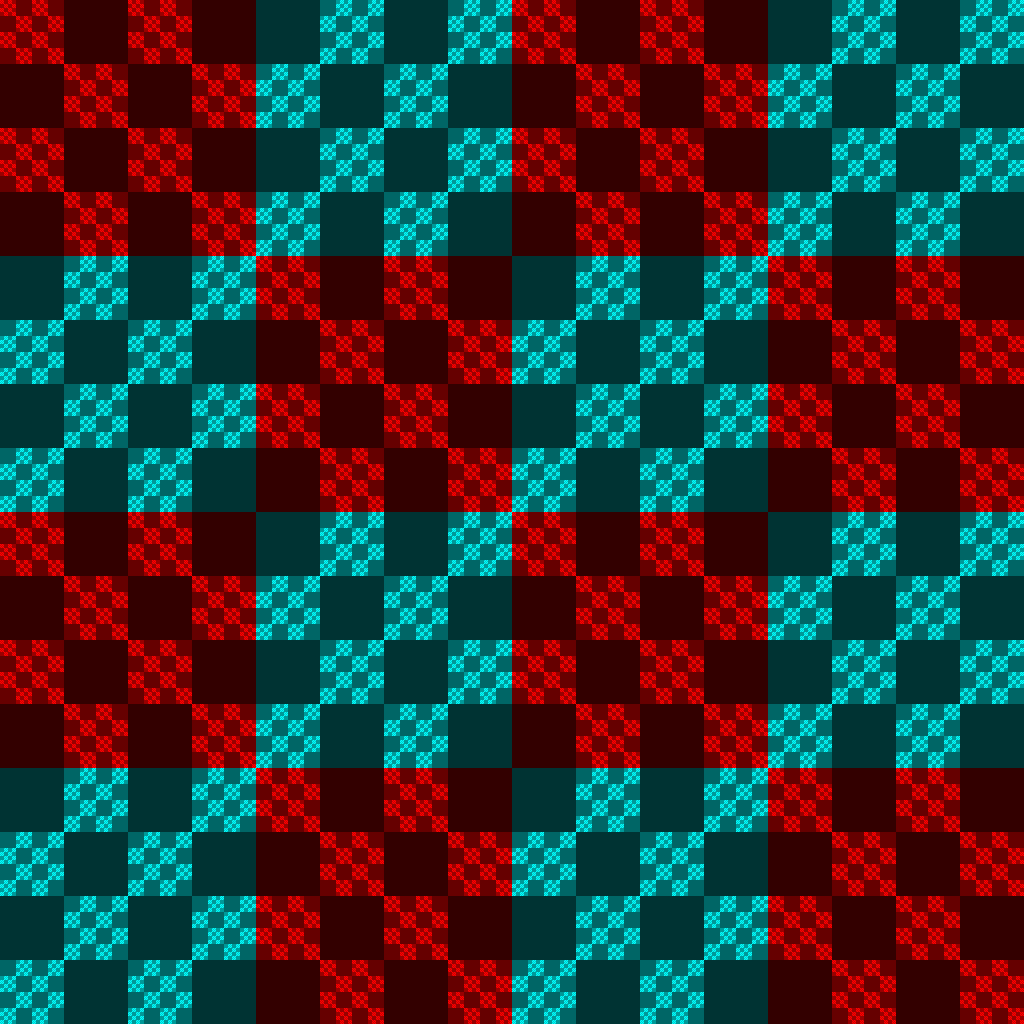
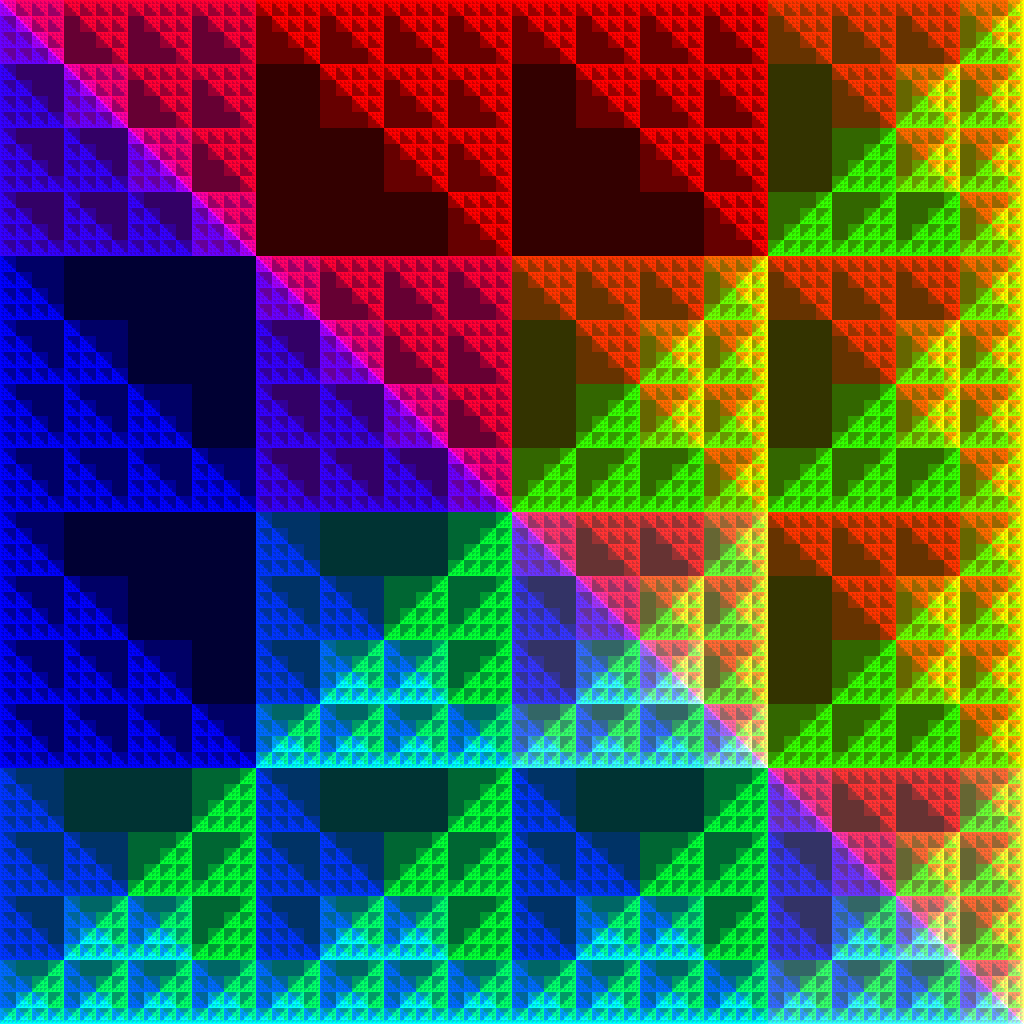
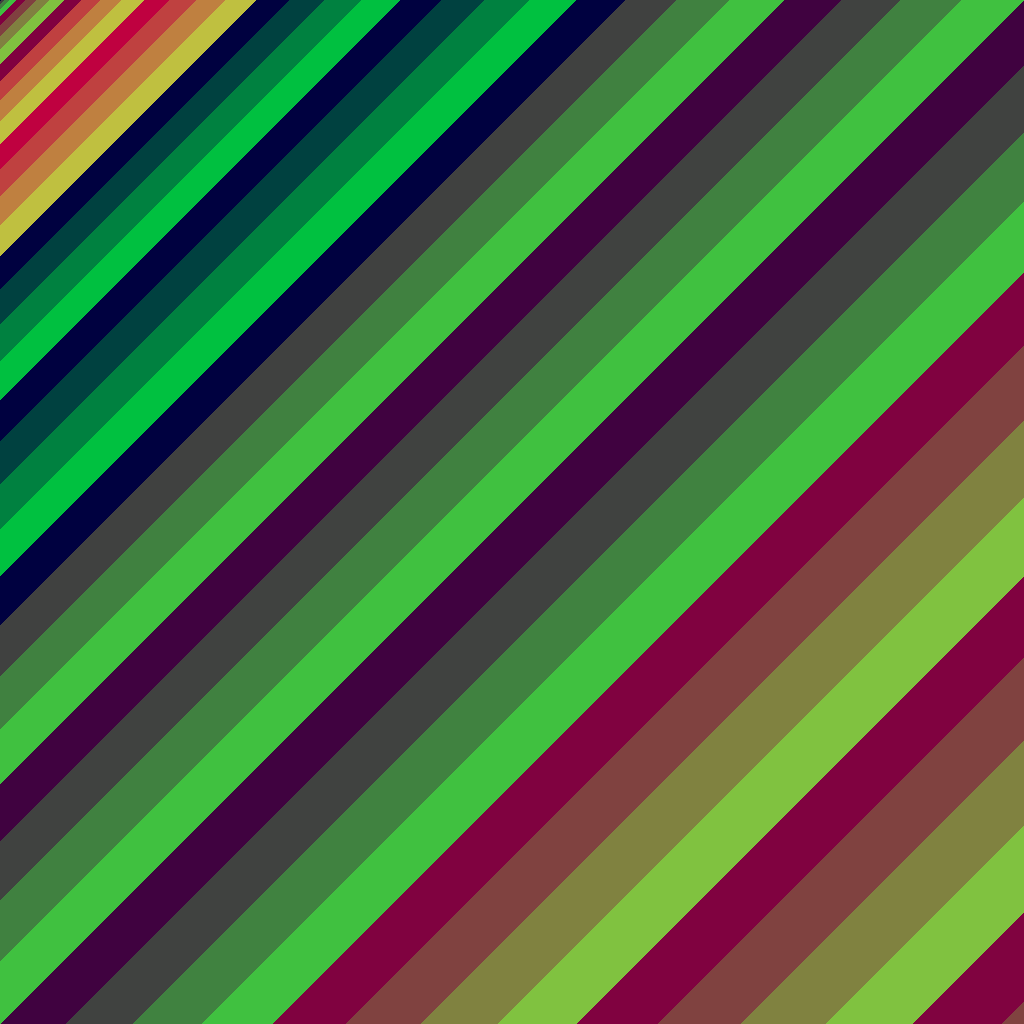
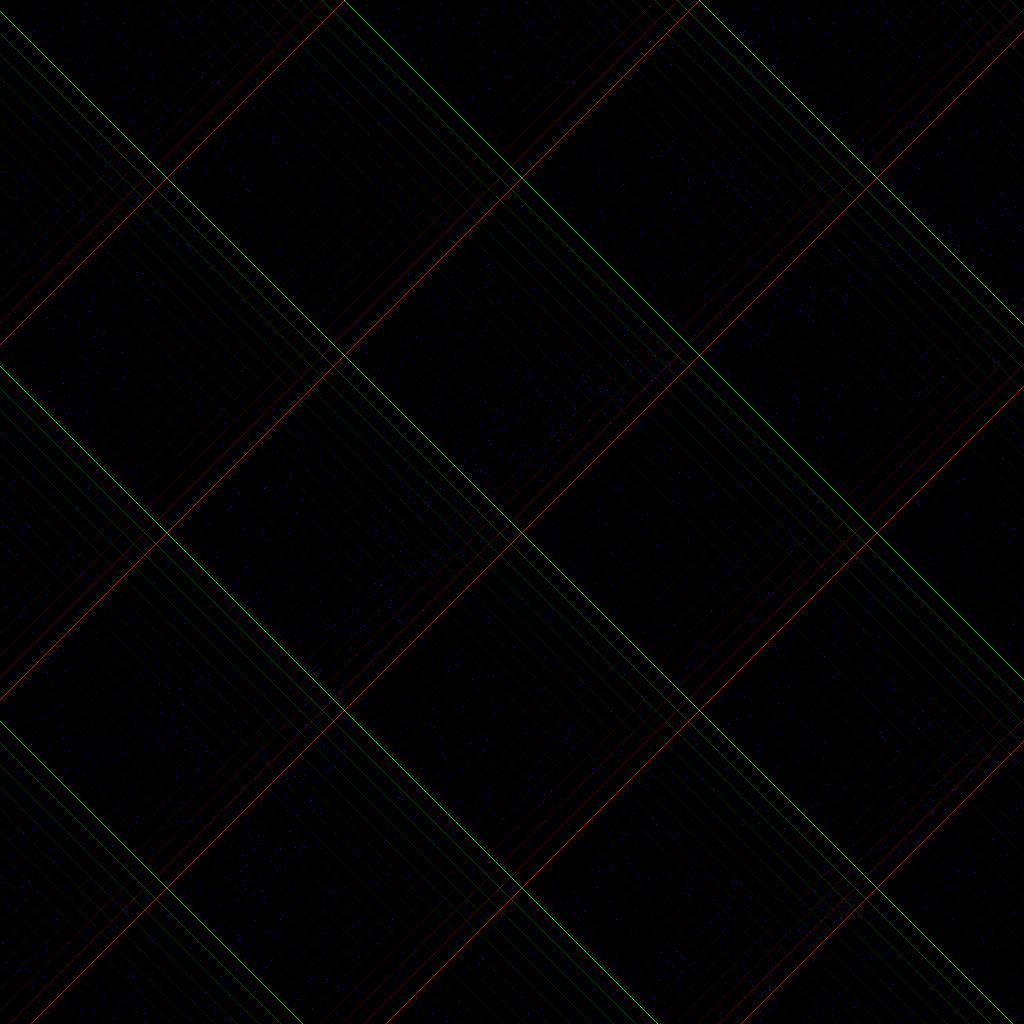
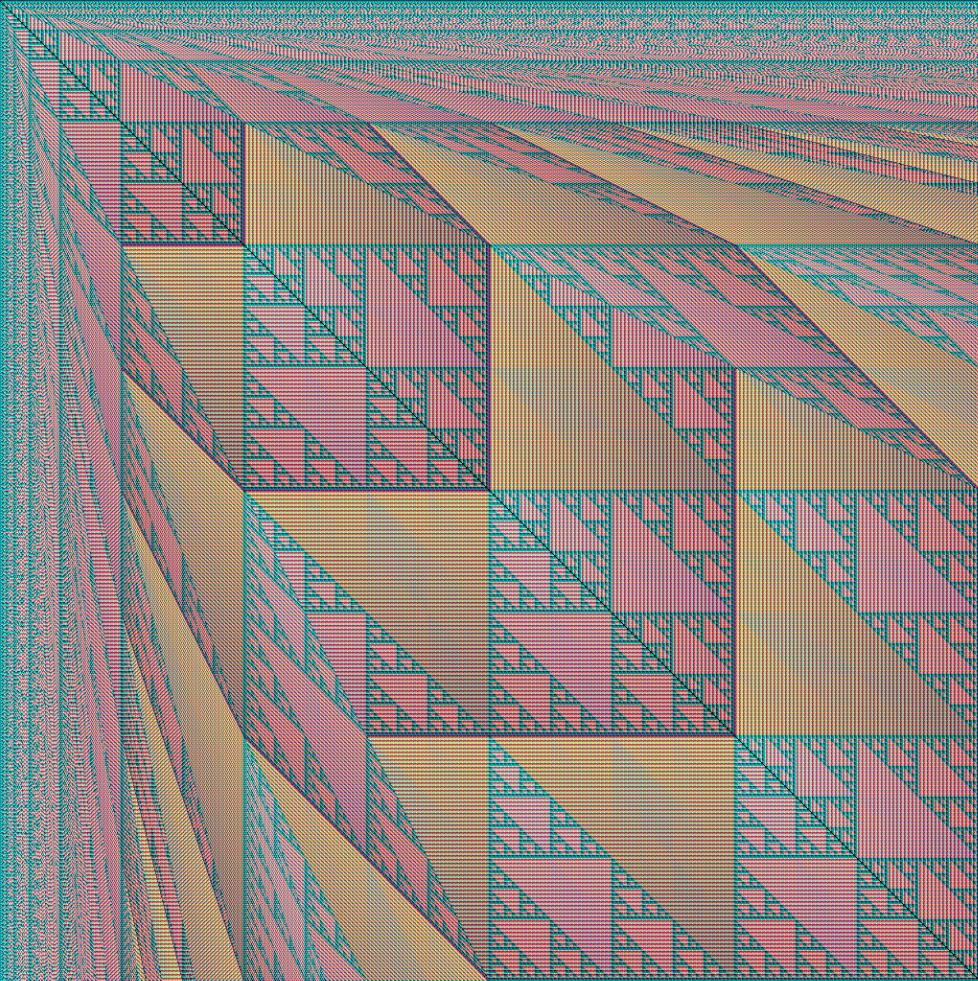
/* RED */
return i&&j?(i%j)&(j%i):0;
/* GREEN */
return i&&j?(i%j)+(j%i):0;
/* BLUE */
return i&&j?(i%j)|(j%i):0;

The Rules
- Given this C++ code, substitute in your functions. I have provided a few macros and have included the library, and you may include complex.h. You may use any functions from these libraries and/or my macros. Please do not use any external resources beyond this.
If that version isn't working for you, make sure you're compiling with:
g++ filename.cpp -std=c++11If that doesn't work, please use the alternate version using unsigned chars instead of unsigned shorts.
Michaelangelo has provided a cleaned up 24-bit or 48-bit color output version.
- You may implement your own version in another language, but it must behave in the same way as the provided C++ version, and only functions from C++'s built-ins, the library, or the provided macros may be used to make it fair.
- Post only your three function bodies - please don't include my code in your post
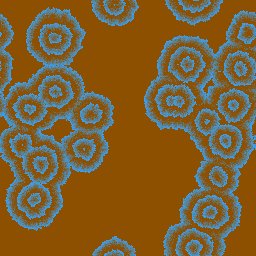
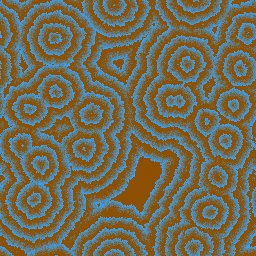
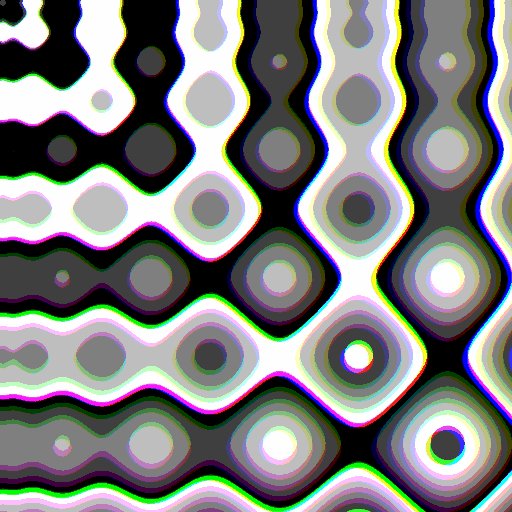
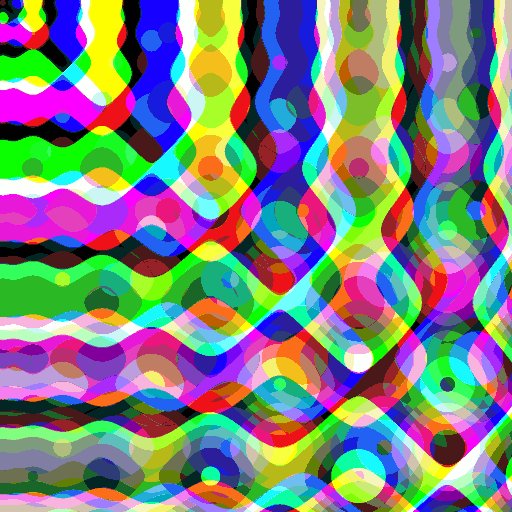
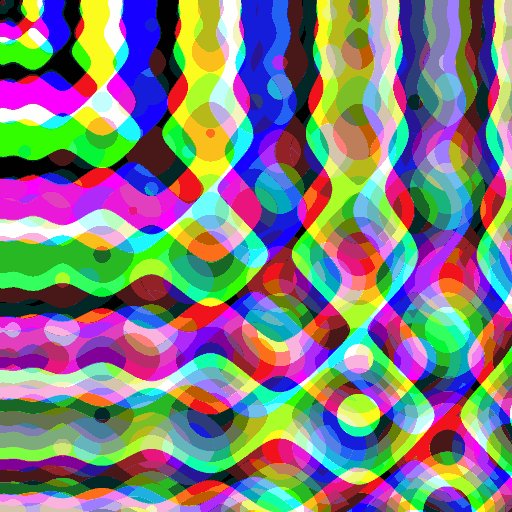
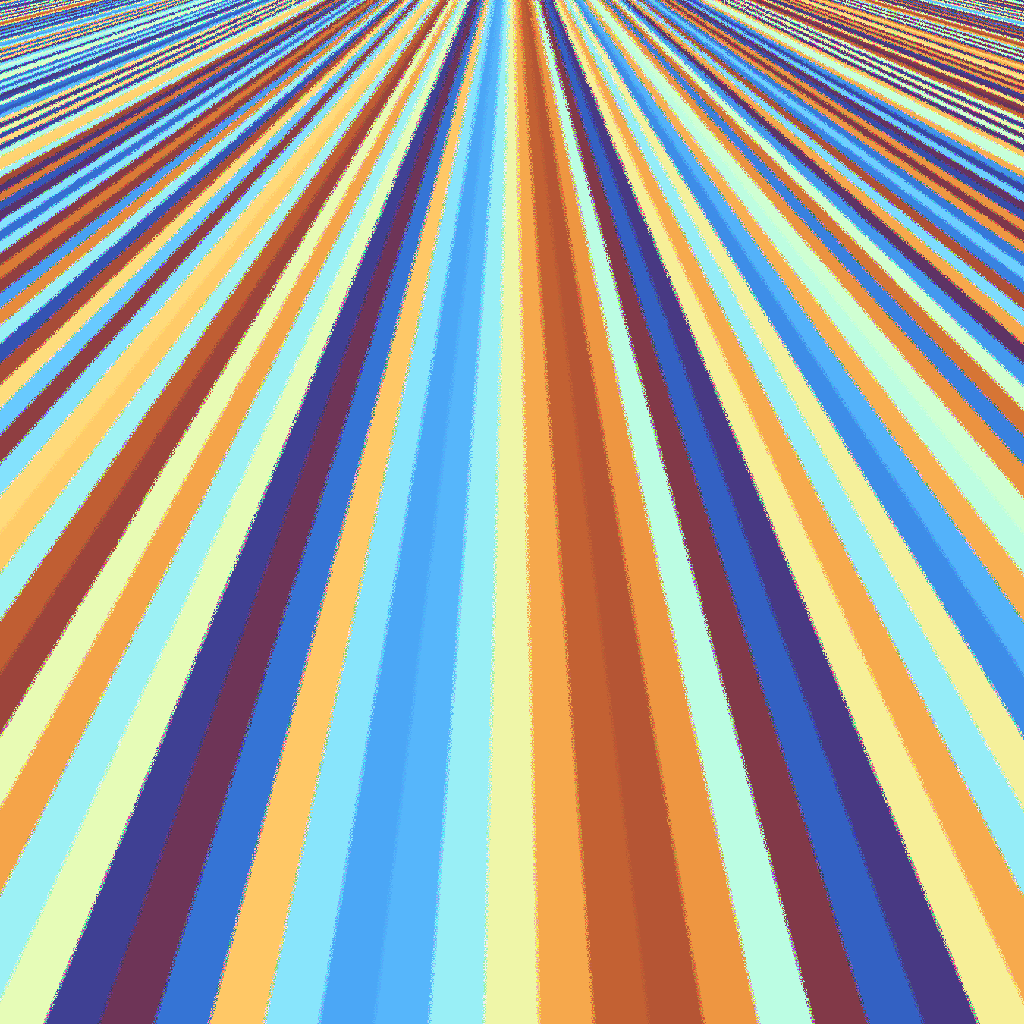
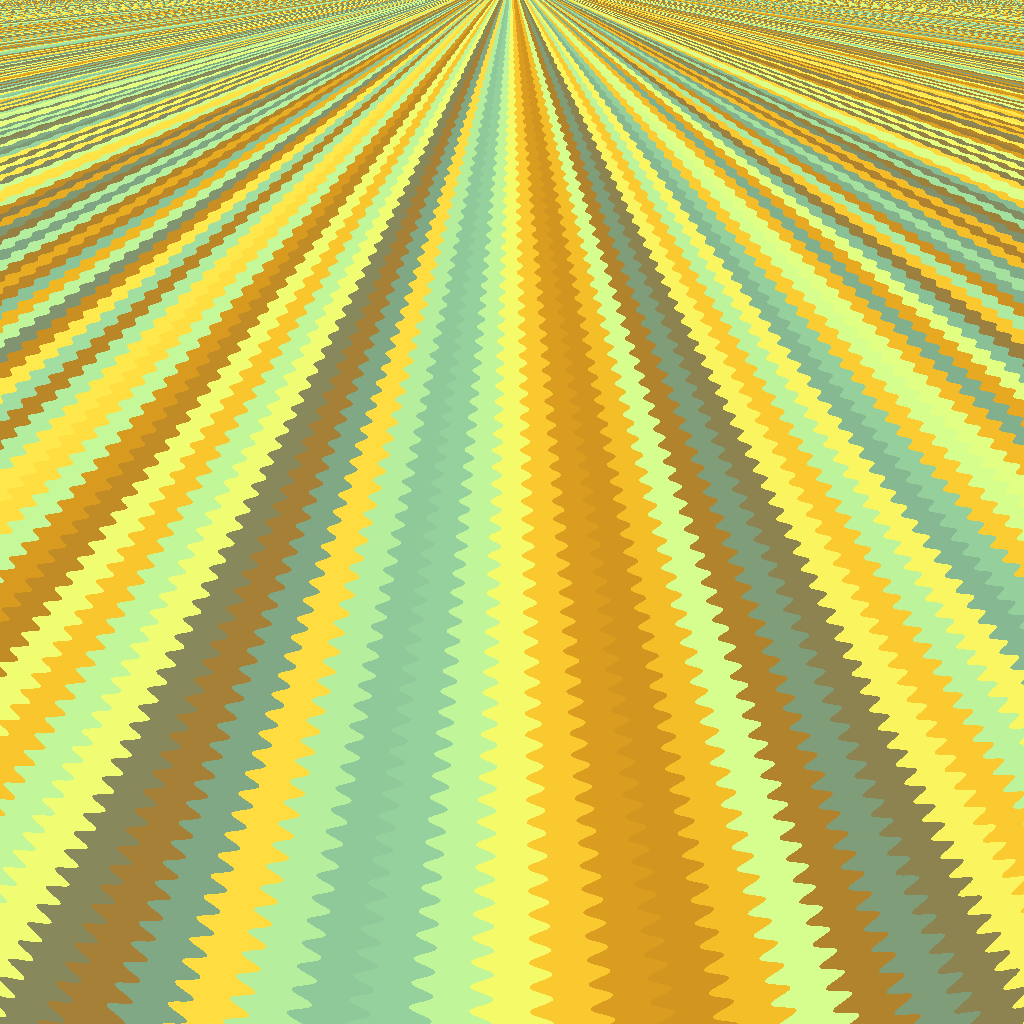
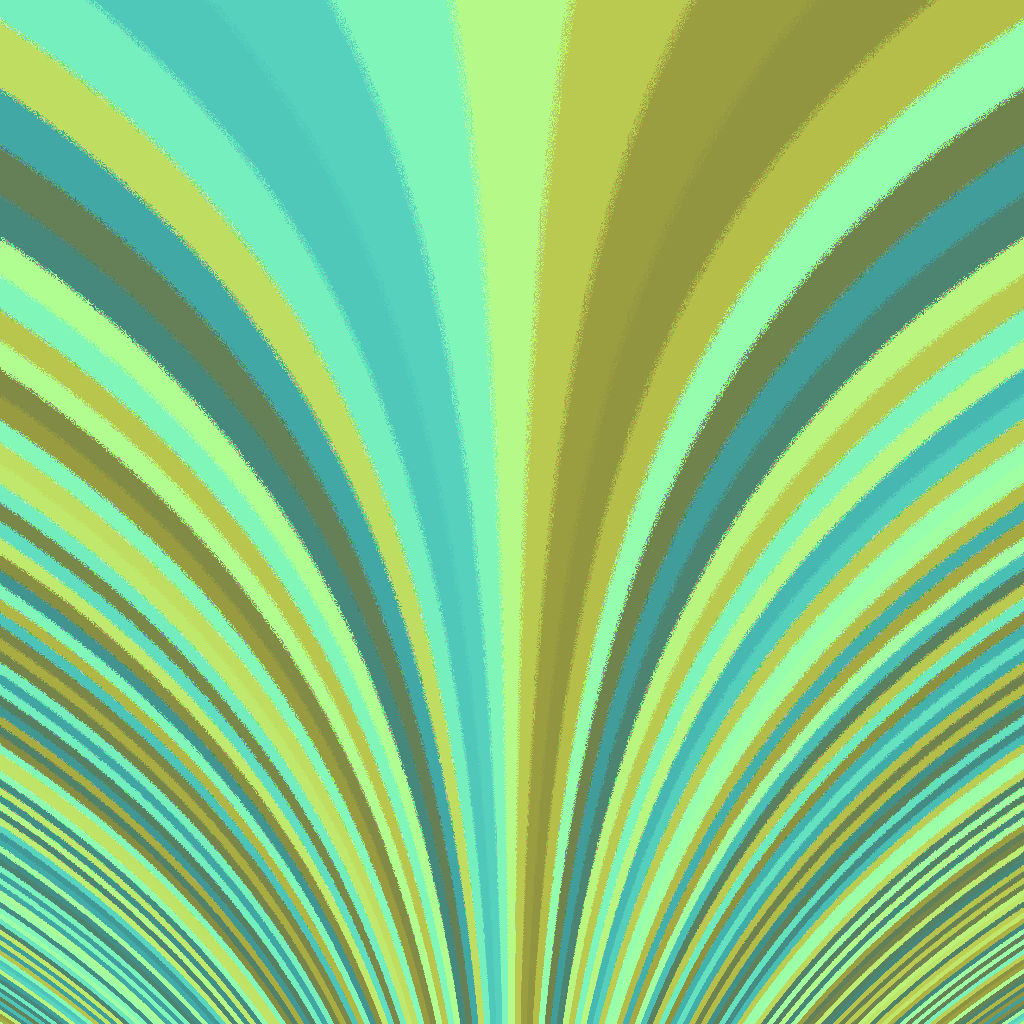
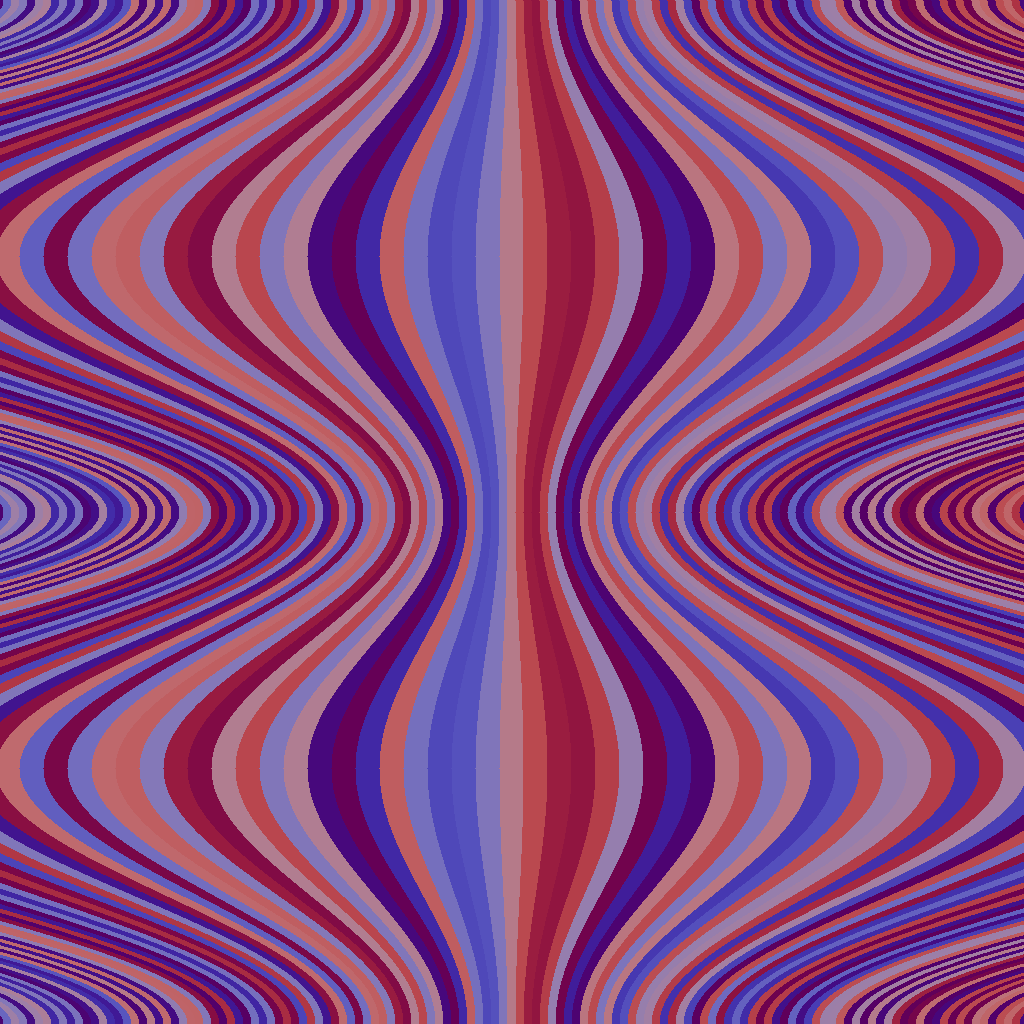
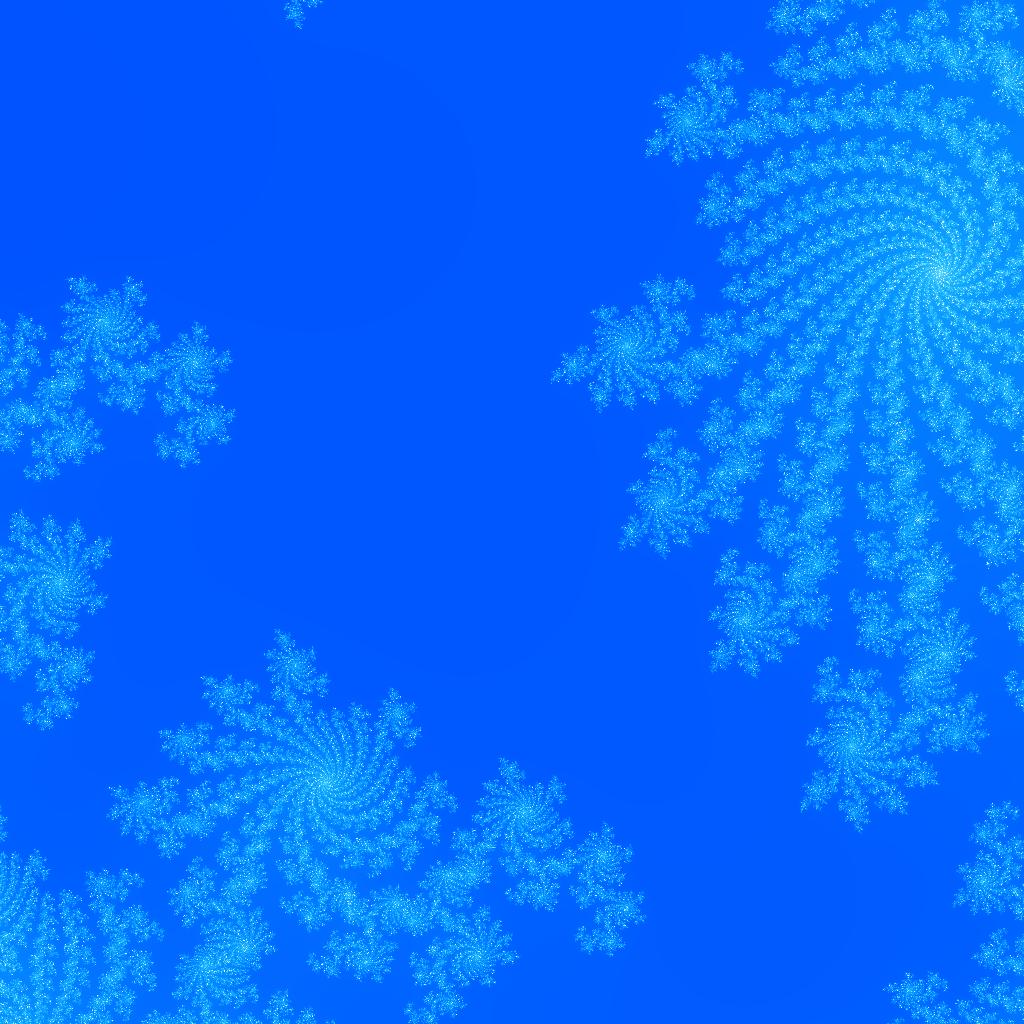
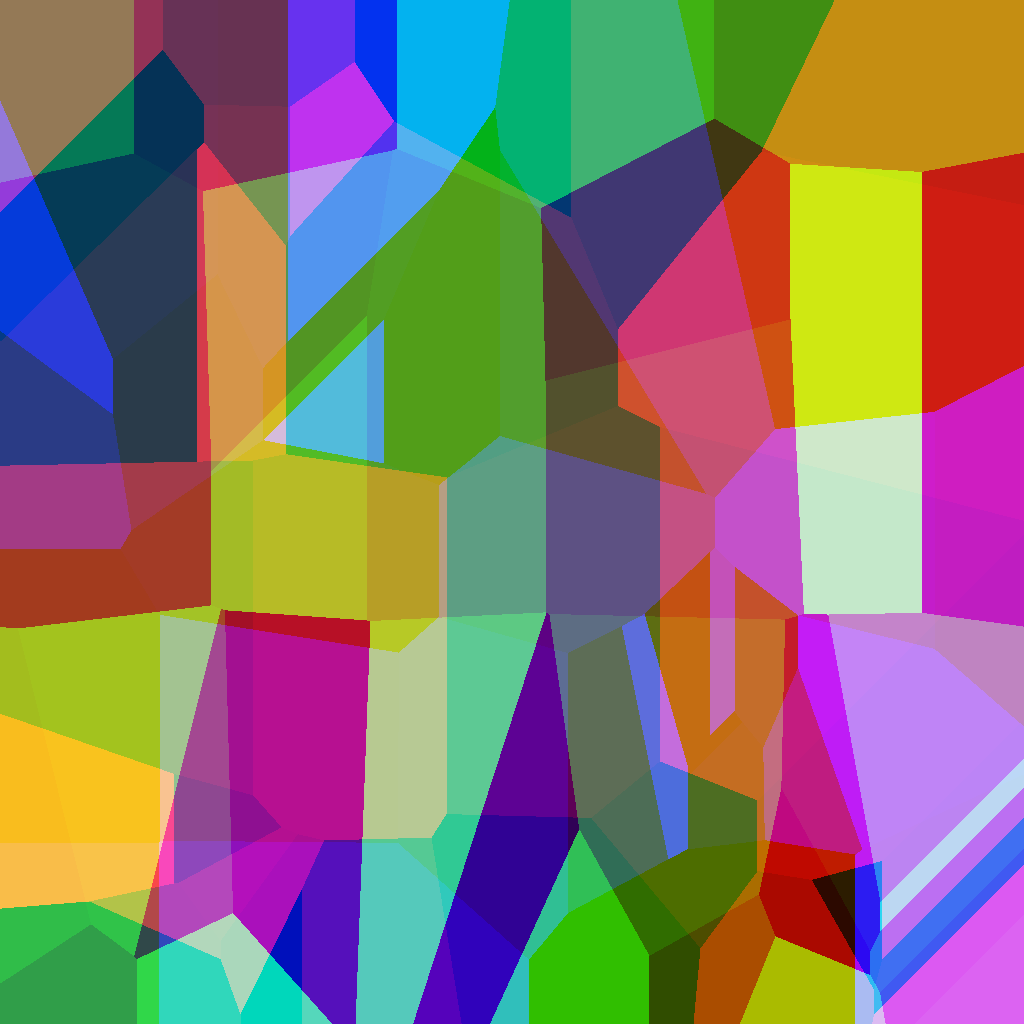
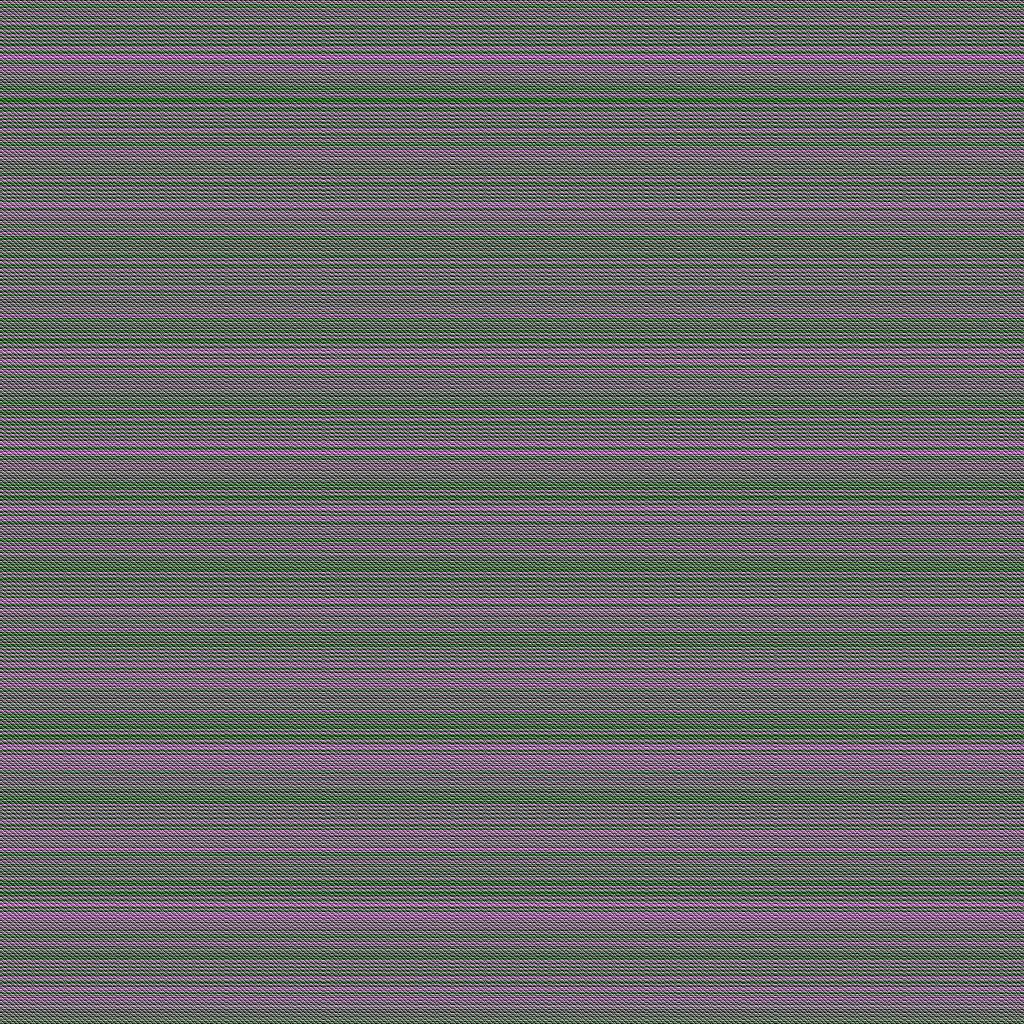
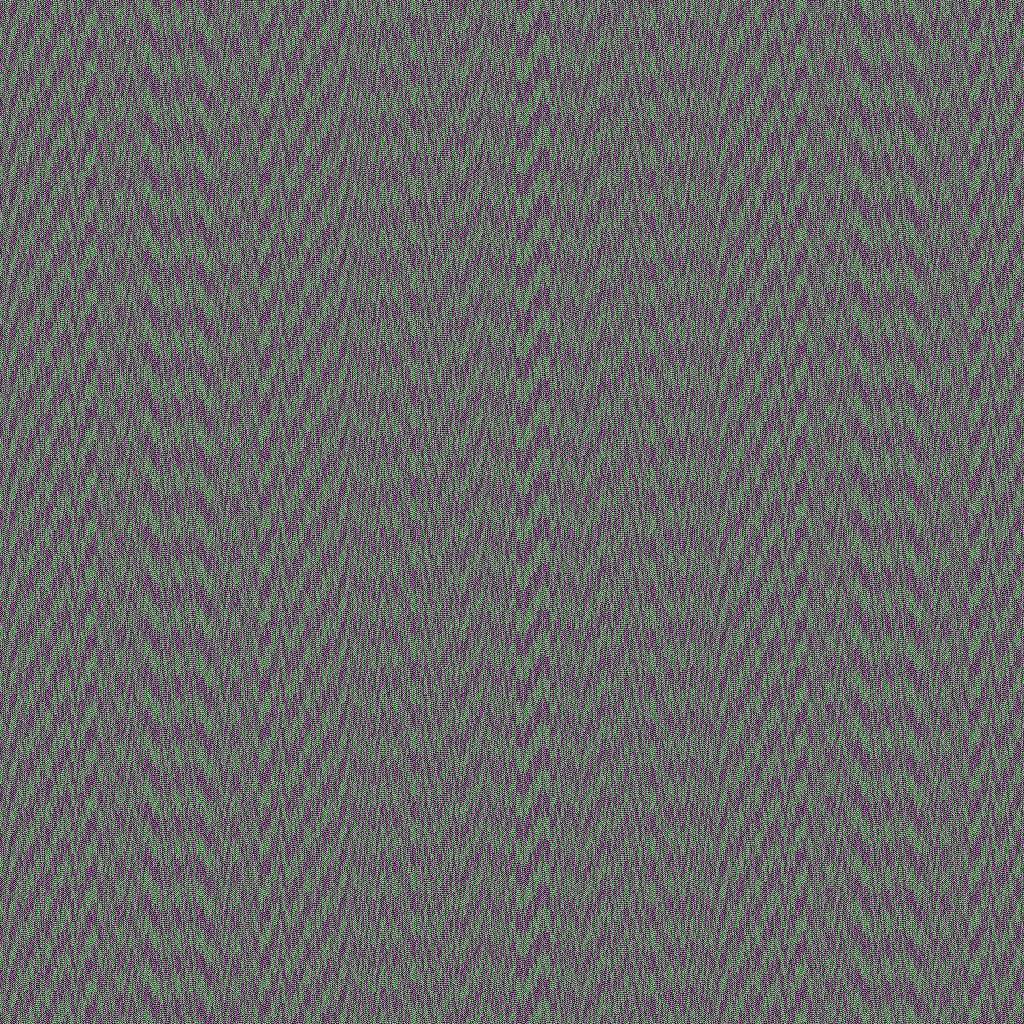
- Please include either a smaller version or an embedded copy of your image. They are made into a ppm format and may need to be converted to another for proper viewing on stackexchange.
- Function bodies (not including signature) must be 140 characters or less.
- This is a popularity contest - most votes wins