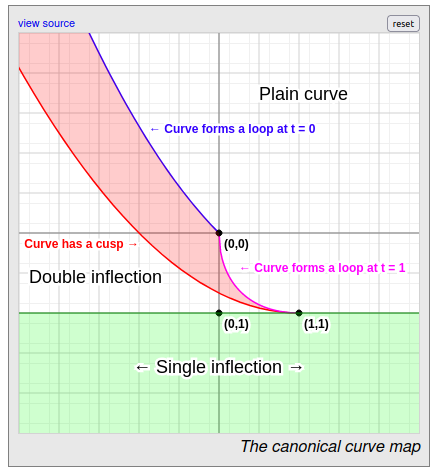
On Pomax's Primer on Bézier Curves this "fairly funky image" appears:

This is related to the fact that every cubic Bézier curve can be put in a "canonical form" by an affine transformation that maps its first three control points to (0,0), (0,1) and (1,1) respectively. Where the fourth and last control point lies after the transformation then determines the curve's nature – suppose it lies at \$(x,y)\$, then
- If \$y\ge1\$ the curve has a single inflection point (green region in the image).
- If \$y\le1\$ but \$y\ge\frac{-x^2+2x+3}4\$ and \$x\le1\$ the curve has two inflection points.
- If \$y\le\frac{-x^2+3x}3\$ and \$x\le0\$ or \$y\le\frac{\sqrt{3(4x-x^2)}-x}2\$ and \$0\le x\le1\$ or \$y\le1\$ and \$x\ge1\$ the curve is a simple arch with no inflection points.
- In all other cases the curve has a loop (red region in the image).
Task
Given the coordinates of the transformed curve's fourth point \$(x,y)\$ in any reasonable format, output the curve's type, which is exactly one of "arch", "single inflection", "double inflection" or "loop". If \$(x,y)\$ is on the boundary between two or more regions you may output the type corresponding to any of those regions. You may also use any four distinct values to represent the curve types.
This is code-golf; fewest bytes wins.
Test cases
(x,y) -> type(s)
(2,2) -> single
(-1,2) -> single
(2,0) -> arch
(1,-2) -> arch
(-1,-2) -> arch
(-2,0) -> double
(-3,-1) -> double
(-1,-1) -> loop
(-3,-4) -> loop
(0,1) -> single or double
(-1,0) -> double or loop
(-3,-3) -> double or loop
(0,0) -> arch or loop
(2,1) -> arch or single
(1,1) -> single or double or arch or loop
