Introduction
One day, you were showing your kid how to draw on a computer. You type mspaint.exe in the run bar. To your horror, it says "No items match your search". You must create a simple version of paint so your kid can draw!
Challenge
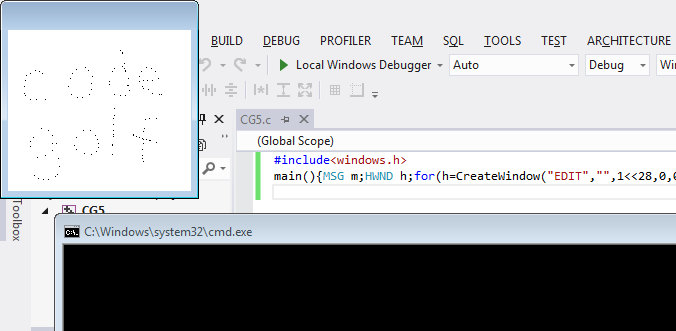
You must create a simple drawing program. To do this, open a white display window (larger than 99x99 pixels). Anytime the mouse is pressed down, change the pixel that the mouse is on to black.
This is code-golf, so shortest answer in bytes wins!












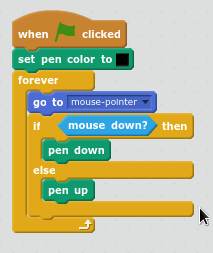
Pendoes exactly this :o \$\endgroup\$