What is elementary cellular automata?
Since I'm not sure I'll be able to explain this so that somebody who has never heard of this is able to understand, I'm giving an explanation from https://mathworld.wolfram.com/ElementaryCellularAutomaton.html
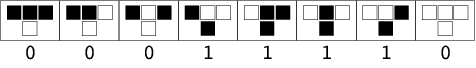
Elementary cellular automata have two possible values for each cell (0 or 1), and rules that depend only on nearest neighbor values. As a result, the evolution of an elementary cellular automaton can completely be described by a table specifying the state a given cell will have in the next generation based on the value of the cell to its left, the value the cell itself, and the value of the cell to its right. Since there are 2×2×2=2^3=8 possible binary states for the three cells neighboring a given cell, there are a total of 2^8=256 elementary cellular automata, each of which can be indexed with an 8-bit binary number. For example, the table giving the evolution of rule 30 (30=00011110_2) is illustrated above. In this diagram, the possible values of the three neighboring cells are shown in the top row of each panel, and the resulting value the central cell takes in the next generation is shown below in the center.
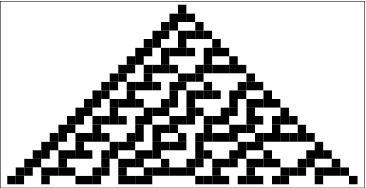
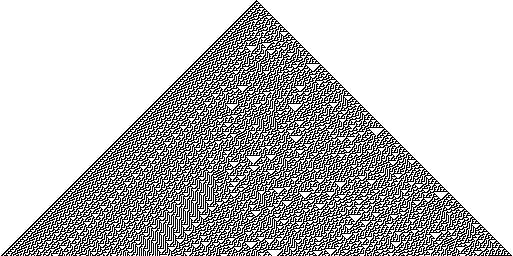
The evolution of a one-dimensional cellular automaton can be illustrated by starting with the initial state (generation zero) in the first row, the first generation on the second row, and so on. For example, the figure bellow illustrated the first 20 generations of the rule 30 elementary cellular automaton starting with a single black cell.
The task
Given a ruleset n, where n is positive and less than 256, produce an image like the one above, with 15 generations (+1 starting gen-0) and 2 colors of your choice. The starting gen-0 is one active cell in the center, like in the image above. You can choose to start from the bottom and work upwards.
Input
You can take input either as a:
- Binary number (for example, rule 30 would be 00011110 or the reverse 01111000)
- Decimal number (rule 30 would be 30)
You cannot take images from external resources, the image should made from scratch by your program.
Output
Your output should be a 31x16 image, with each row representing a separate generation. Generations should not be given in a mixed order.
Submissions
Your submission should always contain the following:
- Your code
- An image produced by your program, representing a ruleset of your liking. Standard loopholes apply. Your program should work for any n in the range [0,256).
Scoring is done by byte count
EDIT
As requested, adding some test cases specifically for edge handling.















0on both side, which is not true for odd rules. I suggest adding the test case243, and maybe clarify in the specification how to deal with such edge cases. \$\endgroup\$