Lua (love2d Framework),281 bytes
j,p,z,w,v=love,math,100,200,90 g,r=j.graphics,p.rad c=g.circle function j.load(b)n,k=b[1],b[2]m= 360/k::t::a=function(i)return z*p.sin(r(m*i +v))+w,z*p.cos(r(m*i+v))+w end c("line",w,w,z)for i=1,k do x,y=a(i)c("fill",x,y,3)l=(i*n)%k d,e=a(l)g.line(x,y,d,e)end g.present()goto t end
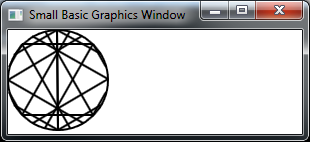
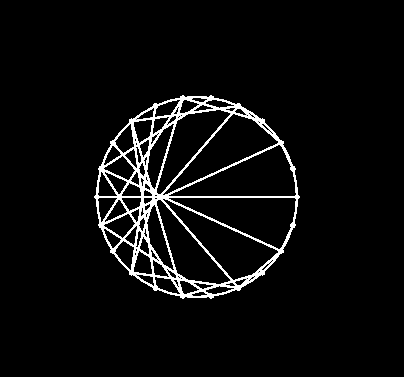
If this is copied in a main.lua file and run it will show it on screen
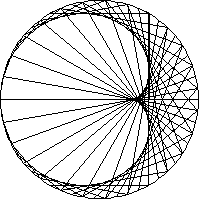
output for n=2,k=22

also beware if you run it, that it will probably tell you that it is frozen because it is in an endless draw function in the load function
but it will show it on the screen.
Also here is a clean version
--definitions of everything
j,p,z,w,v=love,math,100,200,90
g,r=j.graphics,p.rad c=g.circle
function j.load(b)
--get the parameters
n,k=b[1],b[2]
m= 360/k
--goto label
::t::
--function which takes a point number as input and outputs the x,y adds also 90 to it because why ever love starts
a=function(i)return z*p.sin(r(m*i +v))+w,z*p.cos(r(m*i+v))+w end
--draw the circle
c("line",w,w,z)
for i=1,k do
--get point position and draw it
x,y=a(i)
c("fill",x,y,3)
--calculate and print the line to the other point
l=(i*n)%k
d,e=a(l)
g.line(x,y,d,e)
end
--show it on screen
g.present()
goto t
end
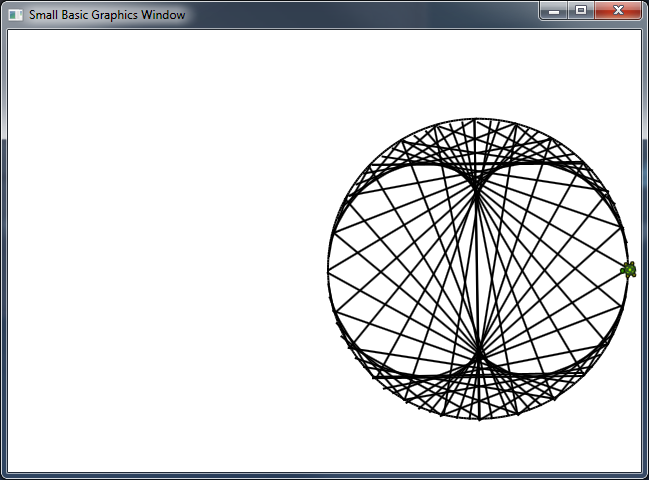
If someone also wants to play around with it here a version which you can
change the n with up and down and the k with left and right arrows :)
--definitions of everything
j,p,z,w,v=love,math,100,200,90
g,r=j.graphics,p.rad c=g.circle
function j.load(b)
--get the parameters
n,k=b[1],b[2]
end
function u(n,k)
--function which takes a point number as input and outputs the x,y adds also 90 to it because why ever love starts
a=function(i)return z*p.sin(r(m*i +v))+w,z*p.cos(r(m*i+v))+w end
--draw the circle
m= 360/k
c("line",w,w,z)
for i=1,k do
--get point position and draw it
x,y=a(i)
c("fill",x,y,3)
--calculate and print the line to the other point
l=(i*n)%k
d,e=a(l)
g.line(x,y,d,e)
end
end
function j.draw()
--n=n+0.001
--k=k+0.01
u(n,k)
love.graphics.print("n: "..n.."\nk: "..k,0,0)
end
function j.keypressed(ke,s)
k=k*1
if ke== "up"then
n=n+1
elseif ke=="down" then
if n >1 then n=n-1 end
elseif ke=="right" then
k=k+1
elseif ke=="left" then
if k>1 then
k=k-1
end
end
end











KwithNsometimes. I had to read it a couple times to see what you meant. \$\endgroup\$