x86-16 Machine Code for DOS, 43 bytes
; Draw 32x32 red square
B8 0C 28 mov ax, 0x0C28 ; AL == color red, AH == set pixel function
B9 00 1F mov cx, 31
DrawBox:
BA 00 1F mov dx, 31
DrawRow:
CD 10 int 0x10
4A dec dx
75 FB jnz DrawRow
E2 F6 loop DrawBox
; Draw the interior white cross
B0 0F mov al, 0x0F ; high byte already set
B1 06 mov cl, 6 ; high byte already 0
DrawCross:
B2 0D mov dl, 13 ; high byte already 0
DrawCrossInner:
CD 10 int 0x10 ; plot CX, DX
87 D1 xchg dx, cx
CD 10 int 0x10 ; plot DX, CX
87 D1 xchg dx, cx
42 inc dx
80 FA 12 cmp dl, 13+6
75 F2 jne DrawCrossInner
41 inc cx
80 F9 19 cmp cl, 6+(32-6-6)
75 EA jne DrawCross
C3 ret
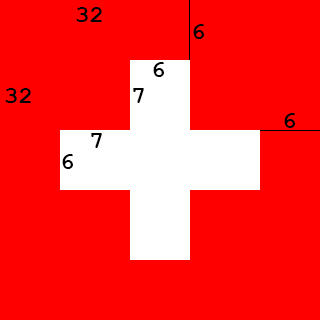
The above code is designed to be assembled as a COM file and then run under DOS. It invokes the ROM BIOS video services to plot the individual pixels of the flag, forming a 32×32 representation of the Swiss flag in the upper-left corner of the screen.
The code assumes that the video mode is already set to mode 0x13, which also means that it requires a VGA display. Other video modes could be used, but requiring VGA gives you two things: (1) square pixels, and (2) a default palette that includes a true 100% red (0xFF0000) (meaning you don't have to waste bytes changing the palette colors). Before running this program, you will therefore need to switch your display to mode 0x13; the following code is all you need to do that:
mov ax, 0x13
int 0x10
The code makes no other assumptions, and should run on any x86-compatible hardware under a DOS-compatible operating system.
However, the program terminates immediately after drawing the flag, so the DOS prompt will normally be re-printed at the top-left corner of the screen, covering up the top few lines of the flag. Therefore, if you want to marvel at the true output, you need to hang/pause the system before it RETurns. Here's a screenshot of what that looks like, running in a FreeDOS virtual machine:

It might be possible to golf this down further by writing pixel data directly to the video buffer, especially since I'm already assuming mode 0x13. I haven't tried that yet. INT 0x10 is already a pretty short instruction, but if I can use the one-byte string instructions to write pixel data directly to memory, then that could result in a significant code savings.















echo 🇨🇭- I assume this is not allowed \$\endgroup\$