Lua , love2d Framework (498 Bytes)
I did this more as a exercise for my selfe so not as short as it could be but I wanted to add it to here cause I like it. Even if to late.
Here the golfed code, under it is the explained and untangled version.
l=love g,p,rm,bm,gm,s=l.graphics,0,1,1,1,[[uniform float m[4];vec4 effect(vec4 co,Image t,vec2 c,vec2 s){vec4 p=Texel(t,c);p.r=p.r*m[0];p.b=p.b*m[1];p.g=p.g*m[2];return p;}]]t=g.setShader h=g.newShader(s)function l.draw()h:send("m",rm,gm,bm)if p~=0 then t(h)g.draw(p)t()end end function l.filedropped(f)a=f:getFilename()p=g.newImage(f)end function l.keypressed(k)if k=="0"then rm,gm,bm=1,1,1 end if k=="1"then rm,gm,bm=1,0,0 end if k=="2"then rm,gm,bm=0,1,0 end if k=="3"then rm,gm,bm=0,0,1 end end
Here is the code which has to get a *.jpg file dropped into it. After the Image was inserted you can press the number buttons for red(1) green(2) or blue(3) channels. Also to see the default picture again press 0. Actually it just shows the picture in the window.
l=love
g=l.graphics
p=0
rm,bm,gm=1,1,1
s = [[uniform float m[4];
vec4 effect(vec4 co,Image t,vec2 c,vec2 s){vec4 p=Texel(t,c);p.r = p.r * m[0];p.b = p.b * m[1]; p.g = p.g * m[2]; return p;}
]]
sh=g.newShader(s)
function l.draw()
sh:send("m",rm,gm,bm)
if p~=0 then
g.setShader(sh)
g.draw(p)
g.setShader()
end
end
function l.filedropped(f)
a=f:getFilename()
p=g.newImage(f)
end
function l.keypressed(k)
if k=="0"then rm,gm,bm=1,1,1 end
if k=="1"then rm,gm,bm=1,0,0 end
if k=="2"then rm,gm,bm=0,1,0 end
if k=="3"then rm,gm,bm=0,0,1 end
end
The importent part which does all the work is the shader which is the small string declaration at the beginning or untangled:
uniform float m[4];
vec4 effect(vec4 co,Image t,vec2 c,vec2 s)
{
vec4 p=Texel(t,c);
p.r = p.r * m[0];
p.b = p.b * m[1];
p.g = p.g * m[2];
return p;
}
which gets the actual pixel of the image and just shows the channels as needed.
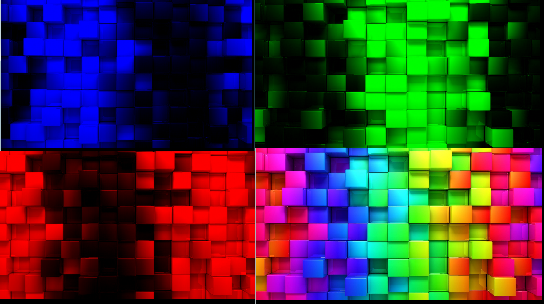
My test image and the different outputs for the channels (also for sure the other ones)