it's a-me!
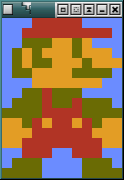
Today's task is simple: write a program, or a function that displays the idle small Mario sprite, from Super Mario Bros, on NES, over a blue background.
Any kind of entry is valid as long as it displays those 12 * 16 pixels anywhere on the screen / window / browser.
(EDIT: the displayed image can be scaled up if your language can't do pixel art. You can also output ASCII art or HTML art, but using the right colors.)
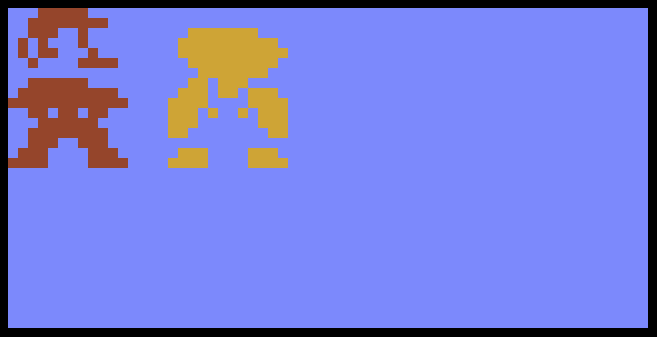
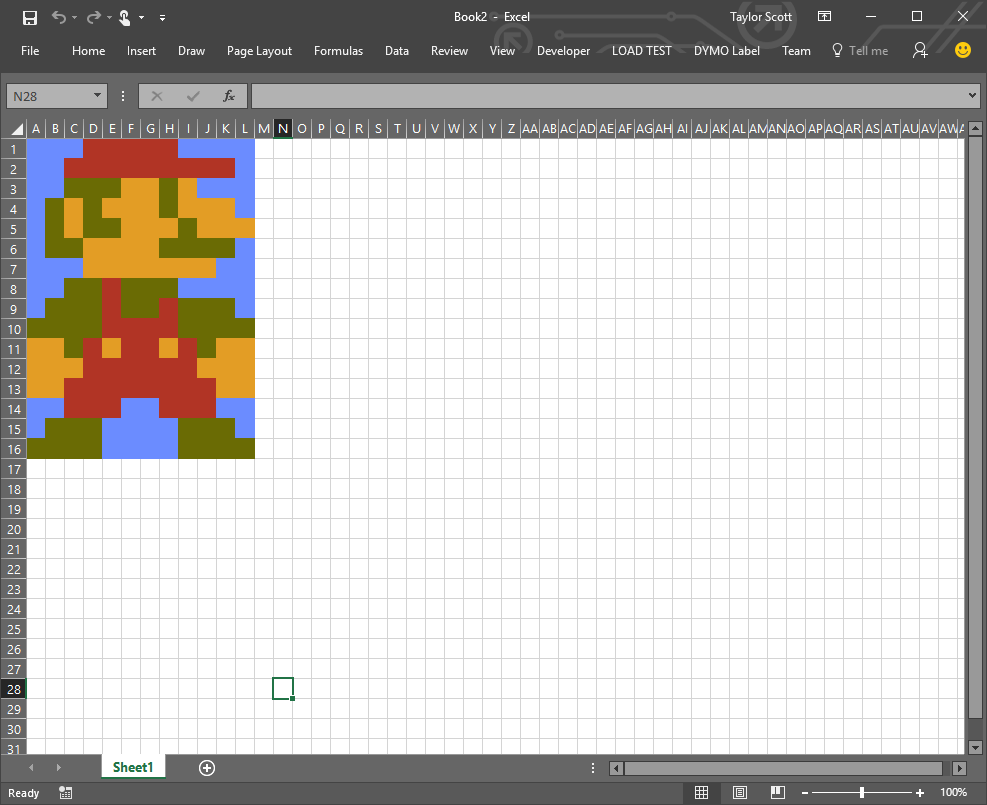
Image (zoomed 400%):

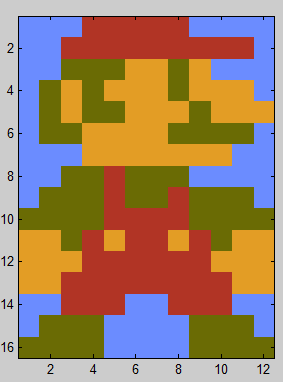
You must use the following colors:
- blue: #6B8CFF
- red: #B13425
- green/brown: #6A6B04
- orange: #E39D25
Shortest program (in number of characters) wins!
Standard loopholes apply (especially, no network connexion allowed), but hardcoding and displaying an image file in your program is allowed. (entries using this trick will be rank separately)
Here we go!
Current Leaderboard
Shortest answer using code only:
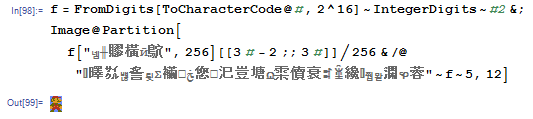
- Mathematica, 141. https://codegolf.stackexchange.com/a/39916/10732 (by Martin Büttner)
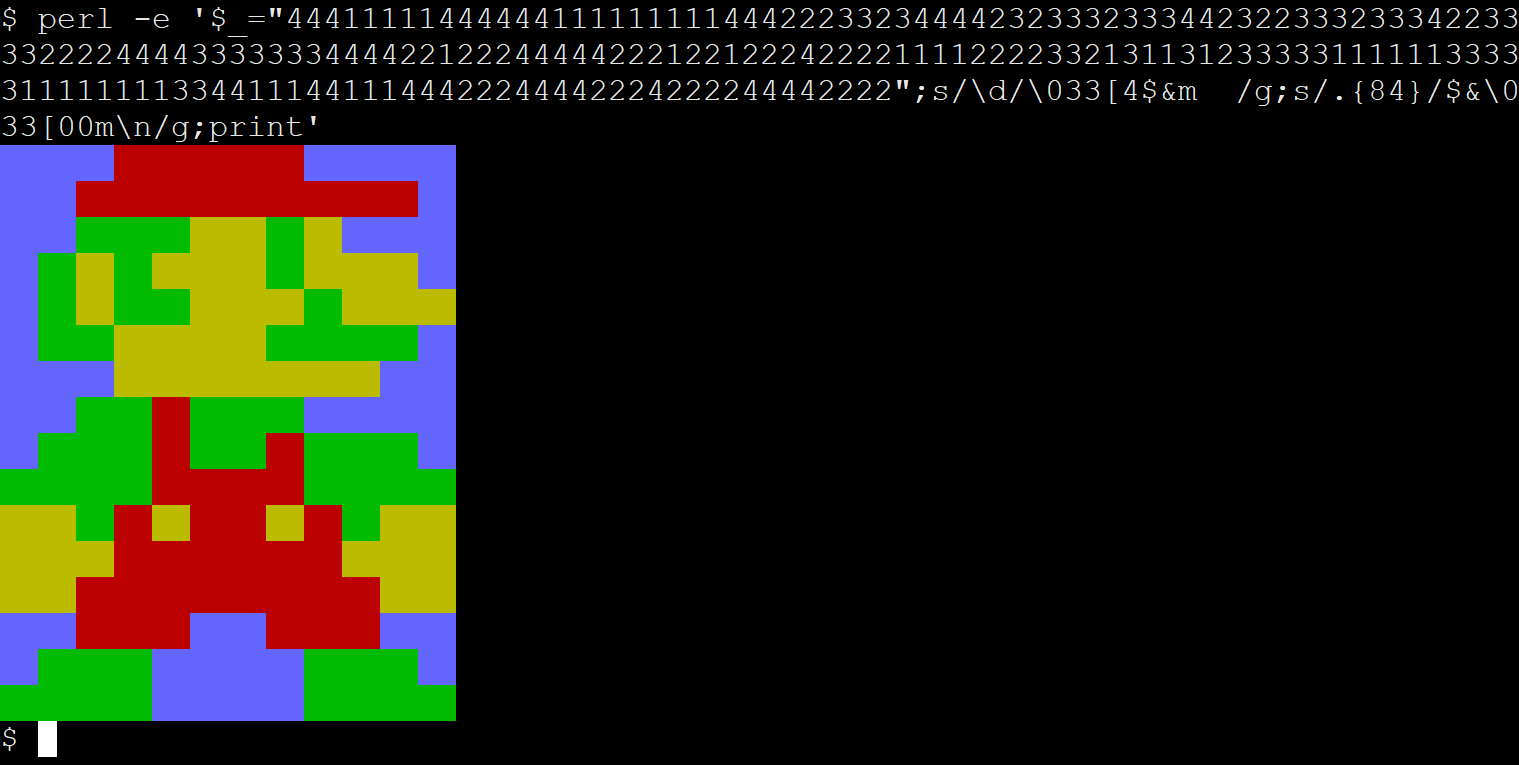
- Bash, 158. https://codegolf.stackexchange.com/a/40002/10732 (by hpsMouse)
- ...
Shortest answer using some kind of hardcoded image:
- HTML, 102b. https://codegolf.stackexchange.com/a/39923/10732 (by xem and NiettheDarkAbsol)
- PHP, 131b. https://codegolf.stackexchange.com/a/39926/10732 (by NiettheDarkAbsol)
- ...