C, 359 Chars
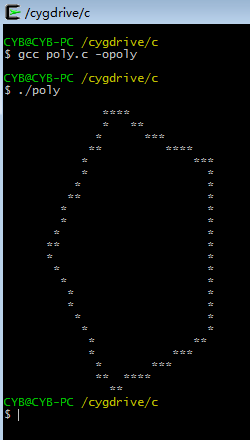
My first attempt at golfing. At least it beats the Java solution ;-)
int r,n,l,g,i,j,x,y;char* b;float a,c,u,z,p,q,s,t;main(int j,char**v){r=atoi(v[1]);b=malloc(g=(l=r*2+1)*r*2+1);memset(b,32,g);for(j=g-2;j>0;j-=l){b[j]='\n';}b[g-1]=0;a=2*3.14/(n=atoi(v[2]));for(;i<=n;i++,p=s,q=t){c=i*a;s=sin(c)*r+r;t=cos(c)*r+r;if(i>0){u=(s-p)/r,z=(t-q)/r;for(j=0;j<r;j++){x=p+u*j;y=q+z*j;if(x>=0&&y>=0&&y<r*2&&x<l-1)b[y*l+x]='#';}}}puts(b);}
ungolfed:
int r,n,l,g,i,j,x,y;
char* b;
float a,c,u,z,p,q,s,t;
main(int j,char**v){
r=atoi(v[1]);
b=malloc(g=(l=r*2+1)*r*2+1);
memset(b,32,g);
for(j=g-2;j>0;j-=l){b[j]='\n';}
b[g-1]=0;
a=2*3.14/(n=atoi(v[2]));
for(;i<=n;i++,p=s,q=t){
c=i*a;s=sin(c)*r+r;t=cos(c)*r+r;
if(i>0){
u=(s-p)/r,z=(t-q)/r;
for(j=0;j<r;j++){
x=p+u*j;y=q+z*j;
if(x>=0&&y>=0&&y<r*2&&x<l-1)b[y*l+x]='#';
}
}
}
puts(b);
}
And it's the only program that outputs the polygon in ASCII instead of drawing it. Because of this and some floating point rounding issues, the output doesn't look particularly pretty (ASCII Chars are not as high as wide).
######
### ###
#### ####
### ###
### ####
### ###
# #
# ##
# #
# #
## ##
# #
## ##
# #
# #
## ##
# #
## ##
# #
# #
# #
# #
## ##
# #
## ##
# #
# #
## ##
# #
## ##
# #
# #
# ##
# #
### ###
### ####
### ###
### ####
### ###
######