Requirements
For the sake of the challenge let's define a unit:
A unit is defined as any point that compose the grid in which the face is drawn (pixels for screen, characters for ASCII art, etc..).
The minimal requirements for the face are:
A smiley face is composed of a shape that resemble a circle (not necessarily perfect) of any radius. There must be at least 1 unit for each of the two eyes and at least 2 units for the mouth. Both eyes and mouth should be within the face shape. The mouth can be oriented however you want (happy, sad, indifferent, etc..).
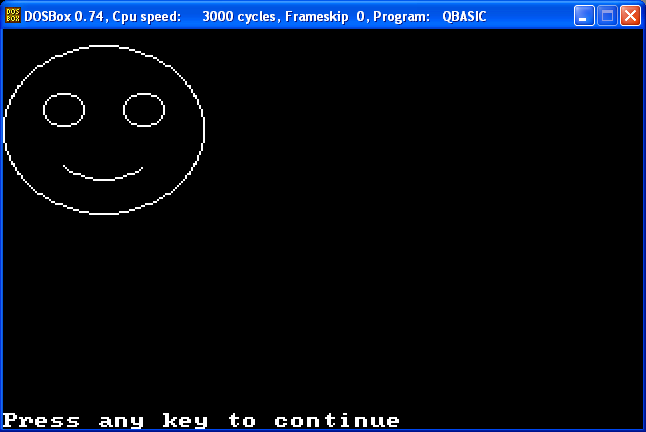
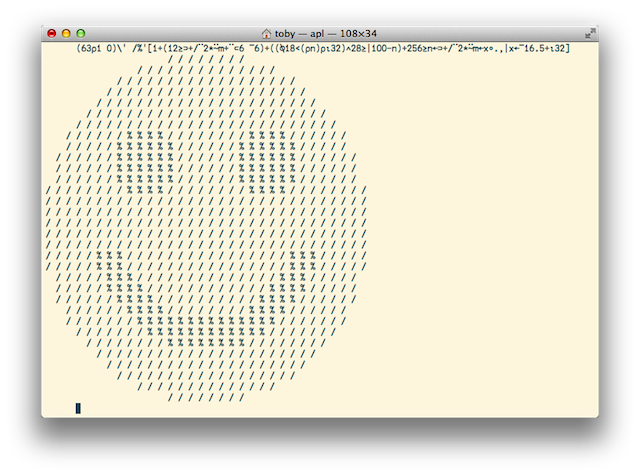
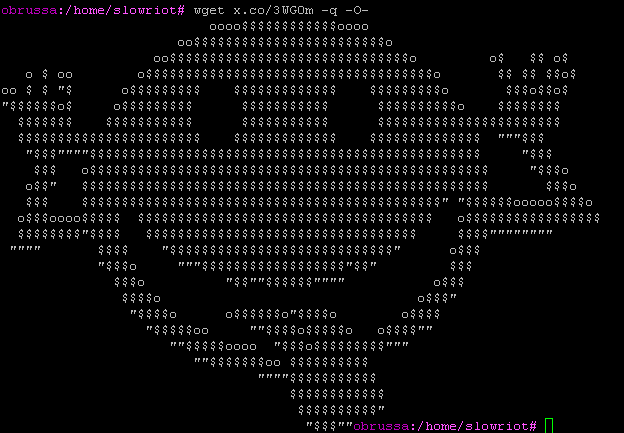
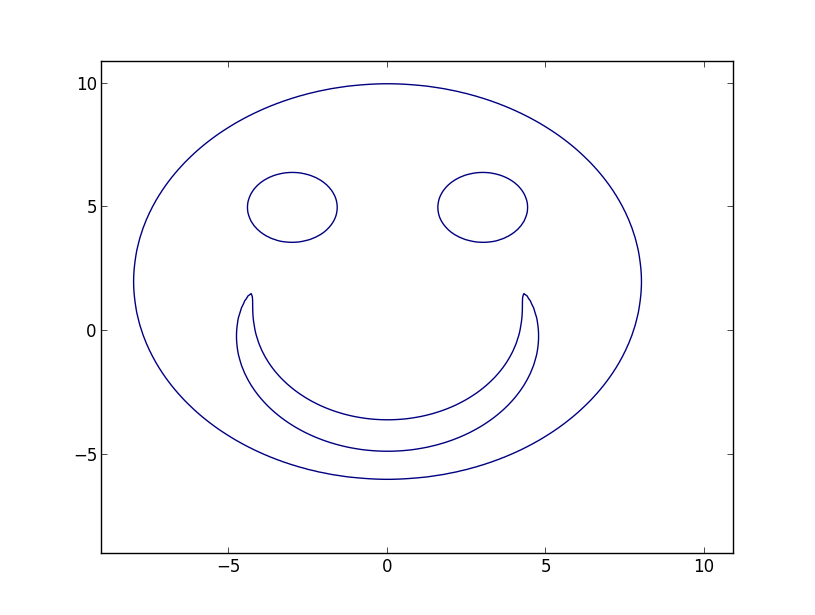
Here's an example of the output:
0 0 0 . . .
0 . . 0 . o o .
0 --- 0 . \_/ .
0 0 0 . . .
Goals
Of course the main goal is to come up with the shortest code possible, but art is also important.
Winner
The winner is chosen based on the amount of votes from the users, in, at least, the next 5 days.







 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯











alt + 1andalt + 2will produce ☺ and ☻ respectively. For the sake of argument I'll consider thealtkey press a character and call that 2 characters. \$\endgroup\$