##Javascript with jQuery, 127 bytes
Javascript with jQuery, 127 bytes
$.post("//codegolf.stackexchange.com/posts/84546/comments",{comment:"1234567890123456",fkey:StackExchange.options.user.fkey})
Thanks to Ismael Miguel and nicael for a few bytes.
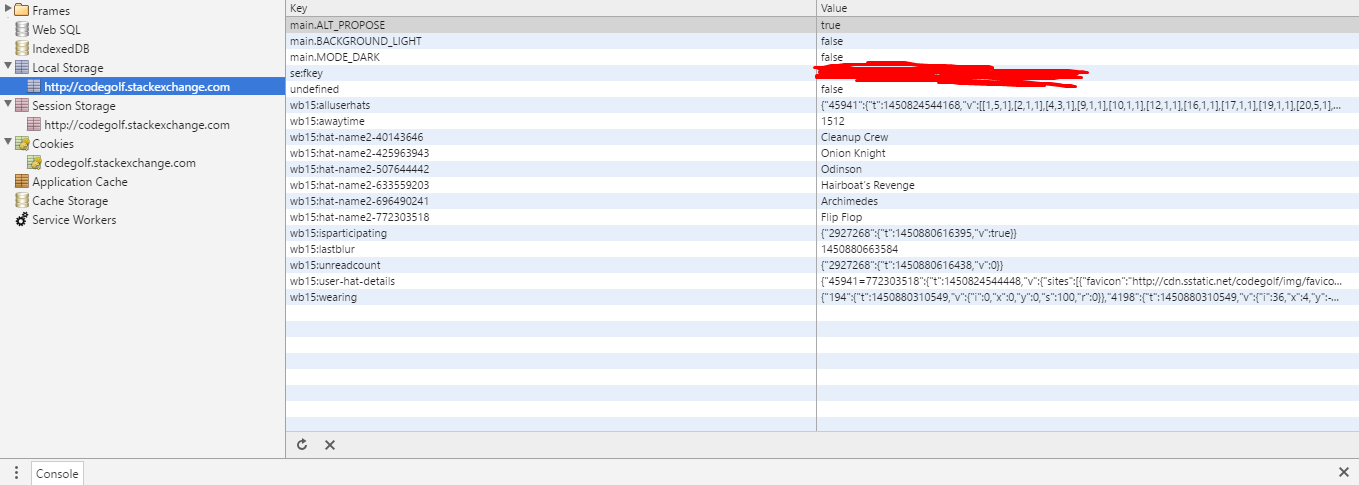
The fkey parameter is unique to your account, and can be found by examining local storage contents of your browser with a StackExchange page open. This code must be run in a browser with an open StackExchange session present. It automatically loads the fkey parameter from the browser's local storage (previous versions of this submission required it to be manually entered).
Unfortunately, the ppcg.lol URL can't be used, because it doesn't pass POST requests through.
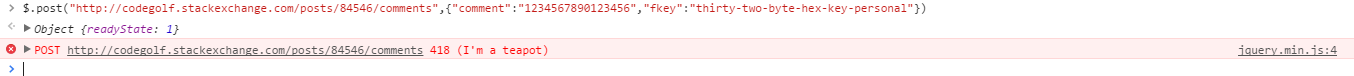
Fun fact: if you attempt to run this code without the proper fkey value, you get an HTTP 418 response:
Example of how to find the fkey value in Chrome:
Apparently Winterbash stuff is still being stored. Neat.
For reference, the same thing in vanilla Javascript would be 314 bytes (thanks again to Ismael Miguel and nicael for some bytes off):
with(new XMLHttpRequest()){
open("POST","//codegolf.stackexchange.com/posts/84546/comments",1)
setRequestHeader("Content-type","application/x-www-form-urlencoded")
setRequestHeader("Content-length",62)
setRequestHeader("Connection","close")
send("comment=1234567890123456&fkey="+StackExchange.options.user.fkey}))}