Challenge
Create a GUI Keyboard with as few characters as possible.
Example
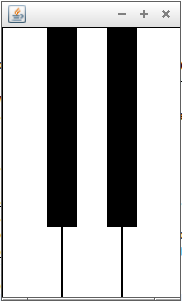
Because this was an assignment in one of my courses, I can't show the source code. However, here is a screen shot of my keyboard.

In this example, my keys were of type JButton and I used a Midi Synthesizer to produce the sound (with the default ADSR envelope values).
Rules
- You are allowed to use standard external libraries.
- Be creative with your sound. You can use 8-bit, a sitar, etc.
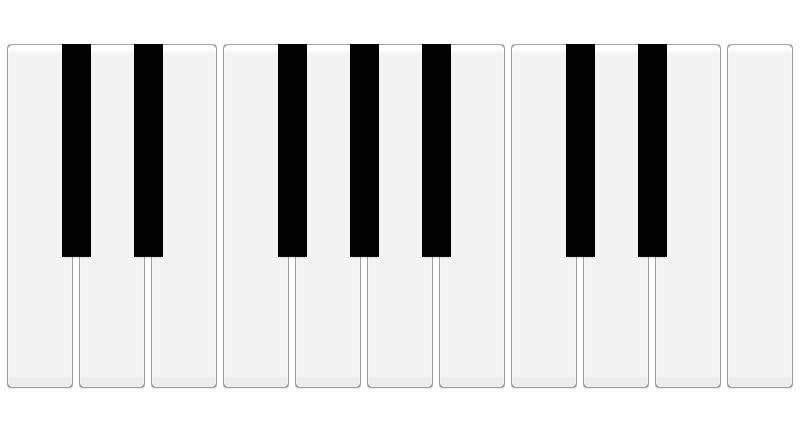
- For simplicities sake, you may have five keys; black and white, from C to E (the first five keys on my keyboard).
- Most importantly... showcase your work!
NOTICE: Depending on what language you choose to work with, this may be a rather large task.
This is my first question on SE Code Golf. If anything is unclear, please ask for further details.
EDIT: The due date for this challenge will be 9/22/12. If you post an answer after this date, I will look over it regardless (and possibly +1 it).