Boys and girls are excited to see Fifty Shades of Grey on the silver screen, we just want to code without being bothered, so here's a challenge to pick our brain.
You have to:
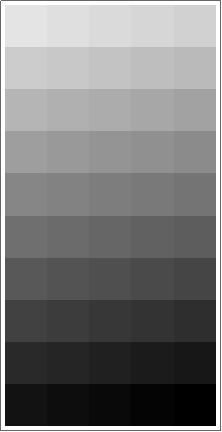
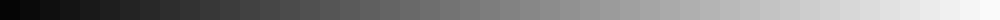
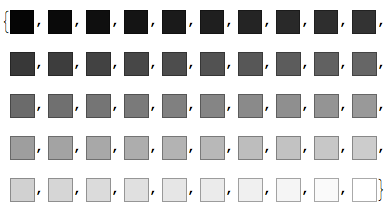
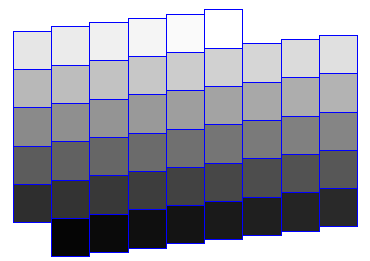
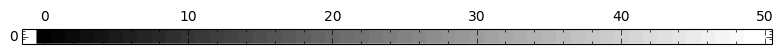
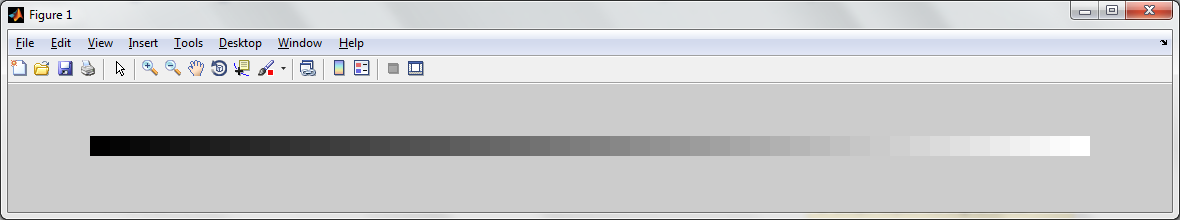
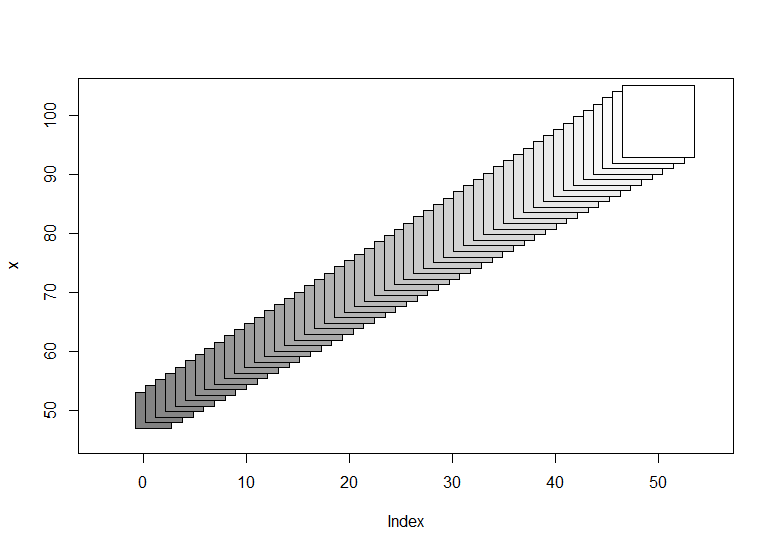
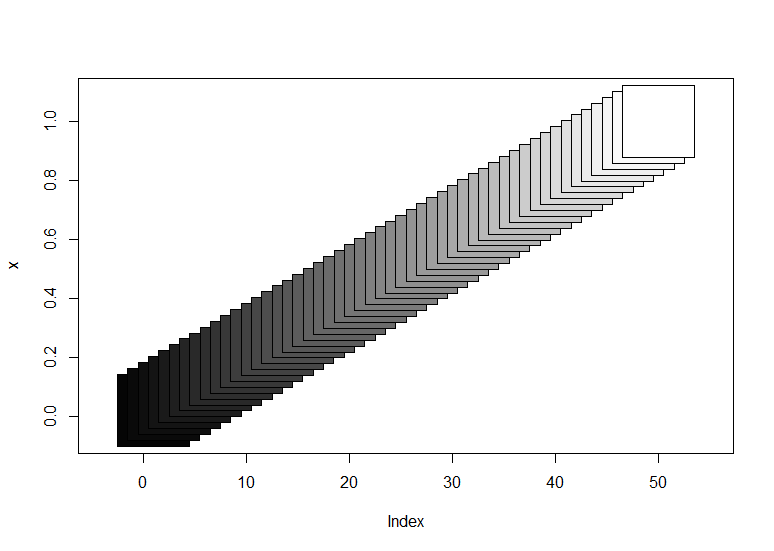
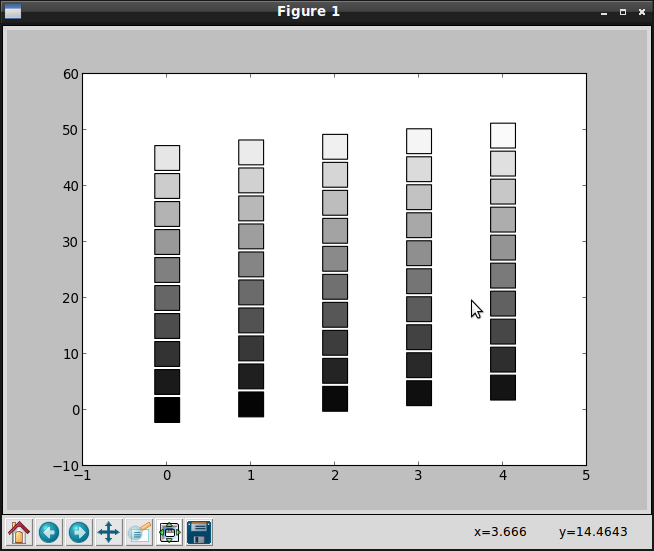
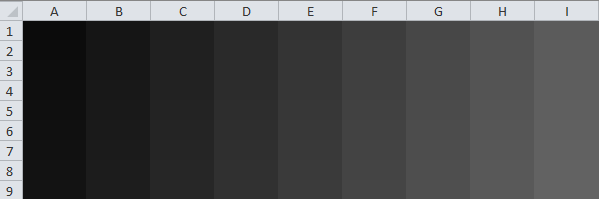
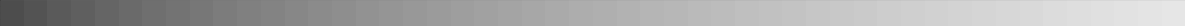
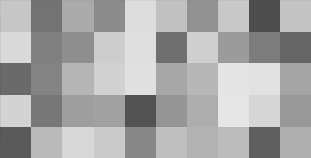
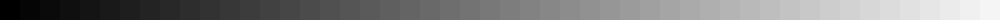
- Print on the screen fifty squares filled each with a different shade of grey
- If your language of choice lacks image processing capabilities, you could output an image file
- Squares must be visible, at least 20 x 20 pixels
- You cannot use random numbers unless you make sure each shade is unique.
- You cannot connect to any service over any network
- You cannot read any files in your program.
- You cannot use any libraries out of the standard libraries of your language of choice.
This is code golf so shortest code wins.