For many games played on a grid, hexagons are the Clearly Superior Choice™. Unfortunately, many free game art sites only have seamless tile sets for square maps. On a past project, I used some of these, and manually converted them to hexagons.
However, I've gotten lazy in my old age. It should be easy to automate the process with a small script.
However, I've gotten lazy in my old age. So I'm outsourcing it to you, and disguising it as a code golf challenge1.
Input
Input is a square image in any common image format capable of 24-bit RGB color. You may also take a filename as input instead of the image data itself.
You may assume the image is square, and that the side length is a multiple of four.
Output
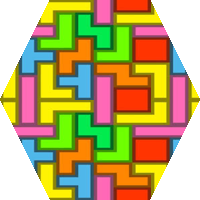
Output is the input tile, but converted to a hexagon (the image itself will be square, with transparent areas). You may save it to a file or display to the screen.
Again, any common image format will do. If the format you're using supports transparency, background areas must be transparent. If it doesn't, you may use color #FF00FF (that horrible fuchsia one) as a stand-in.
Method
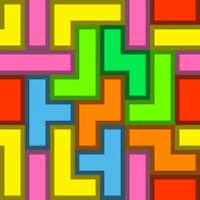
So how do we do it? The method I use2 squashes the image a bit vertically, but overall it looks pretty good for most things. We'll do an example with this input image:
- Scale: Scale the image to a 3:2 ratio. Since our images will be squares, this means you simply scale them to 75% width and 50% height. Our example input is 200x200, so we end up with this 150x100 image:
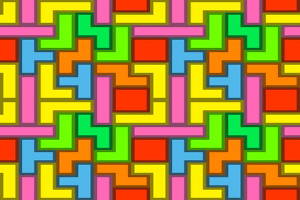
- Tile: Place down copies of your scaled image in a 2x2 grid:
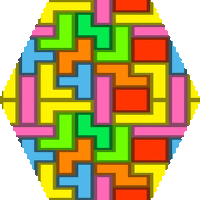
- Crop: Grab an appropriately sized hexagon from anywhere in this 2x2 grid. Now, for ease of tiling, this hexagon isn't exactly regular. After cropping a square of the original size (here 200x200), you then crop out the corners. The crop lines should run from (roughly) the center of each left/right side to one quarter from the edge on the top/bottom:
And that's your output!
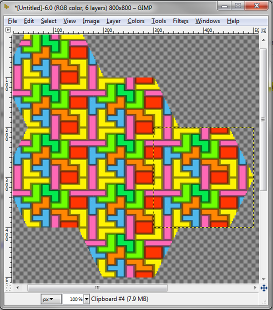
Here's an example of what it might look like when tiled (zoomed out here):
This is code golf, so shortest code in bytes wins. Standard loopholes apply, etc and so on.
1 Feel free to believe this or not.
2 Method one from this helpful site.